Interface Design
Tools: Figma, Adobe XD, Illustrator, Photoshop, Mural
Client projects and explorations in wireframing layouts, focusing on guiding users through web experiences by blending familiar components with exploratory interactions while maintaining a balance between interactive and static elements.
Back to Top
Back to Top
Anchor Points ︎︎︎
Supply Chain Crisis Management solution ︎︎︎
Traffic Control Interface ︎︎︎
Transport Guide BMTC and Metro ︎︎︎
Luxury jewellery diamond brand ︎︎︎
Housing Platform ︎︎︎
Boat Headphones︎︎︎
Various app interfaces ︎︎︎
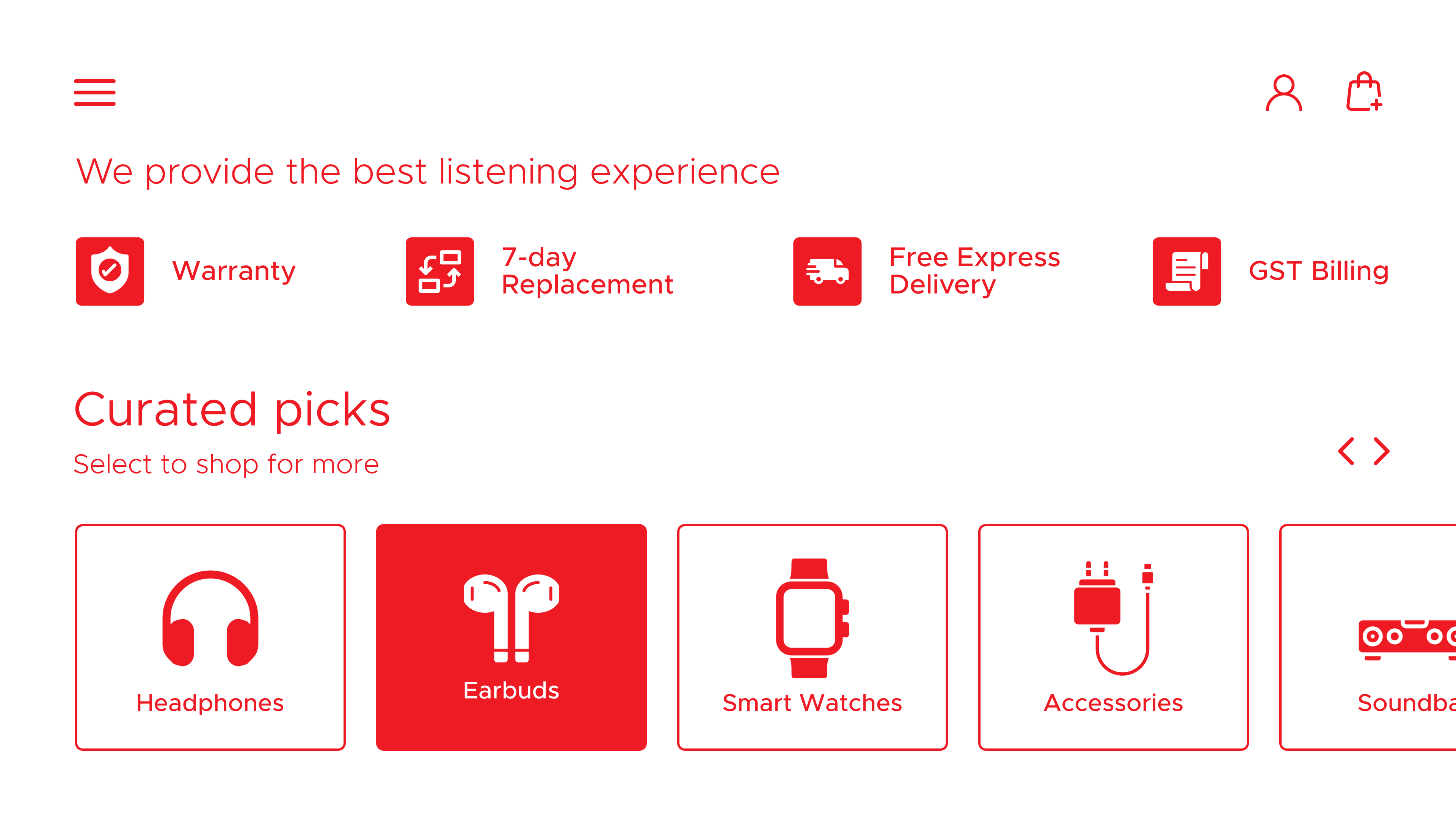
Boat Headphones Inspiration Website
Objective: Create a 5 section e-commerce landing page that highlights Boat’s brand identity and product appeal while ensuring a smooth user experience. Focus on clear navigation, visual hierarchy, and a clean, modern aesthetic.
Timeline: 24 hours
Click or Scroll to see more


Click or Scroll to see more


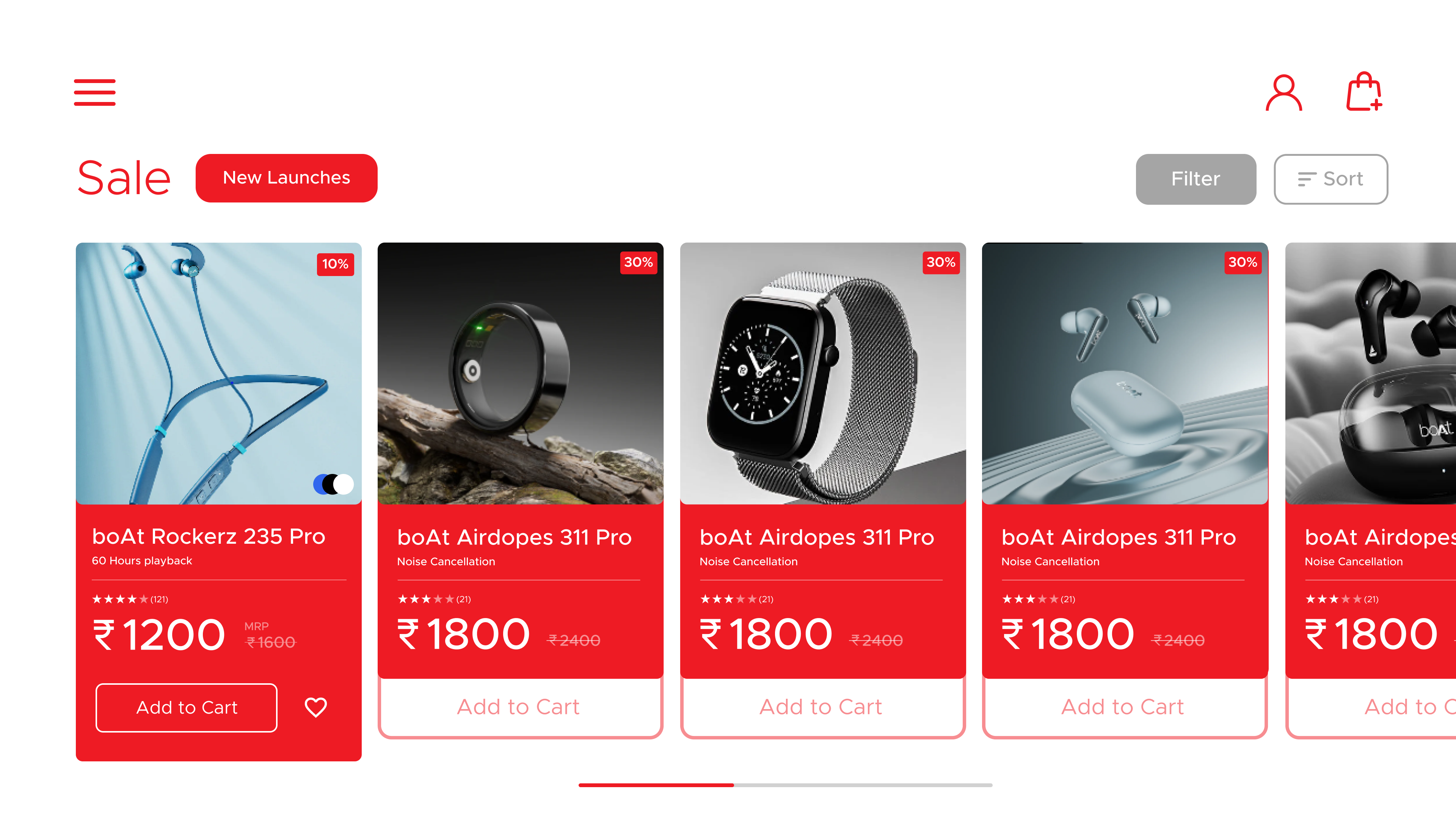
Product Page
Click or Scroll to see more





UX Research:
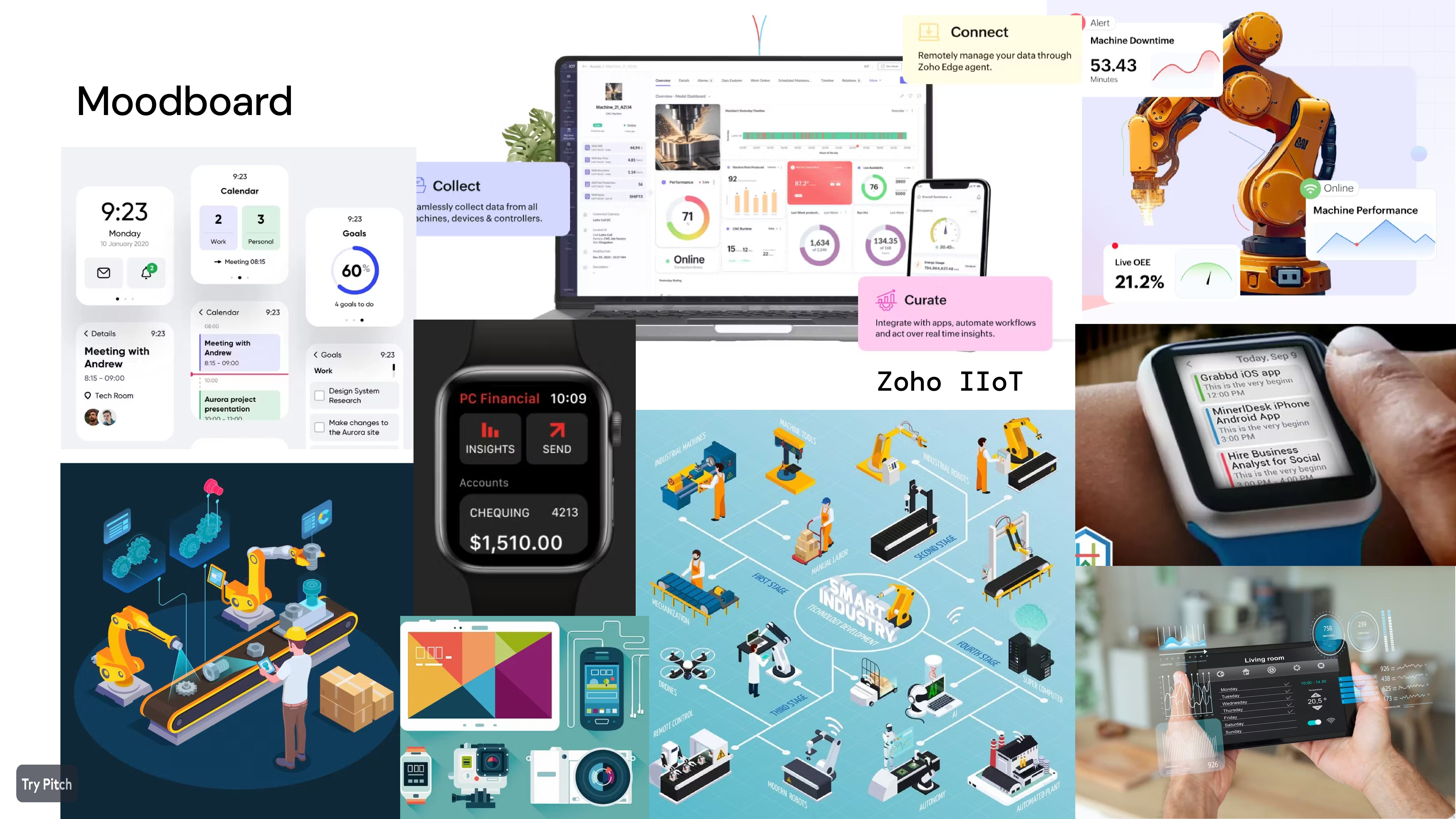
Page Types, Information Architecture, Moodboard, UI ElementsScroll and Interact with embed FigJam Board
Digital Product Experience Design for Traffic Signal Controller for Copods
Objective
Design a desktop interface for a traffic control application that allows a traffic controller (sitting in a control room) to manage a four-way road junction. Traffic flow changes depending on time of day (e.g., morning vs evening peak). At any moment, traffic from opposite directions can move; others must stop unless free-left is allowed. The traffic controller needs to adapt signal logic in real time based on traffic density and unexpected events The interface must help the controller:
- Set the sequence in which traffic signals turn green.
-
Control the duration each signal stays green.
- Allow or restrict free-left turns on specific roads.
Timeline: 3 days


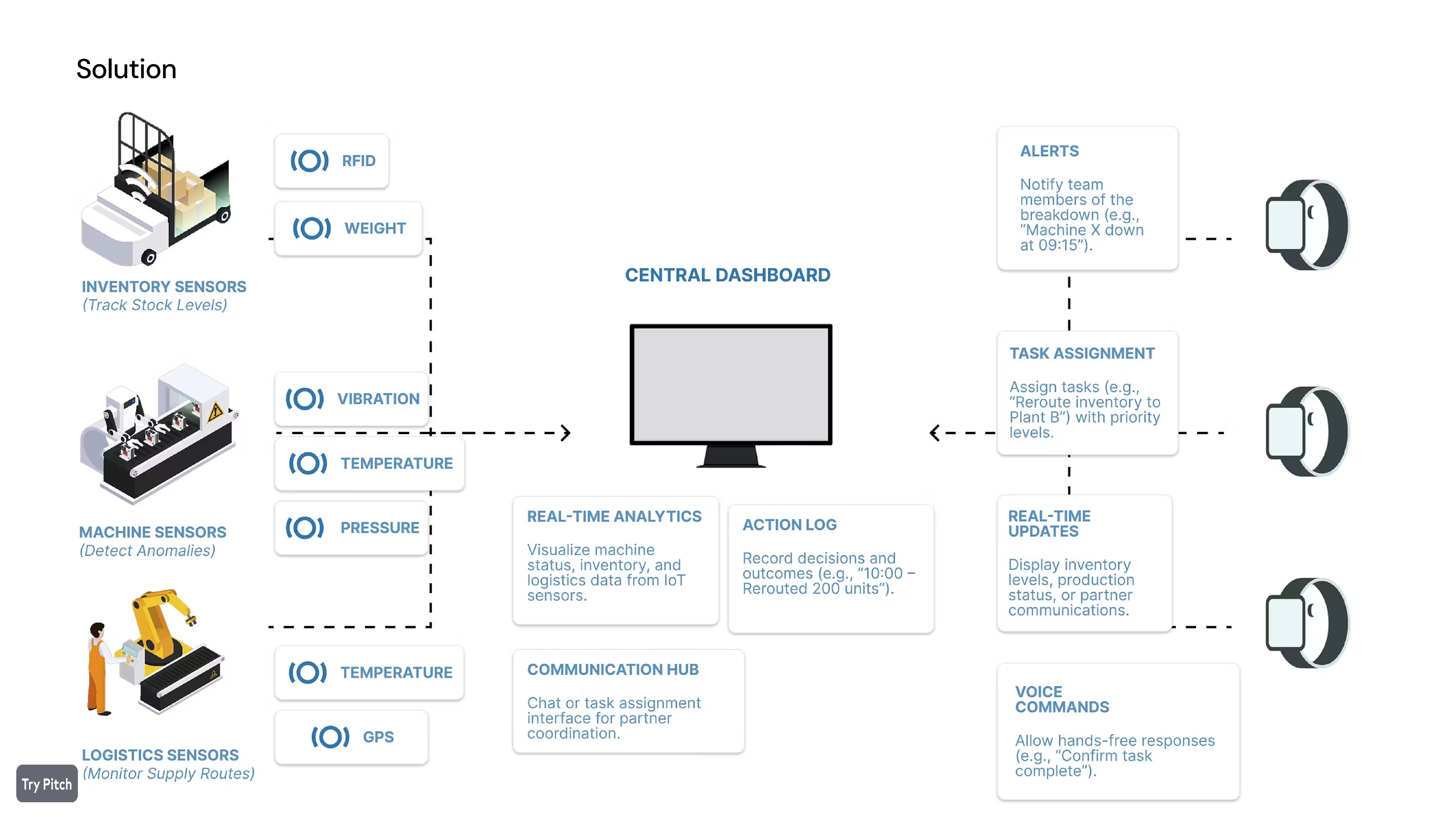
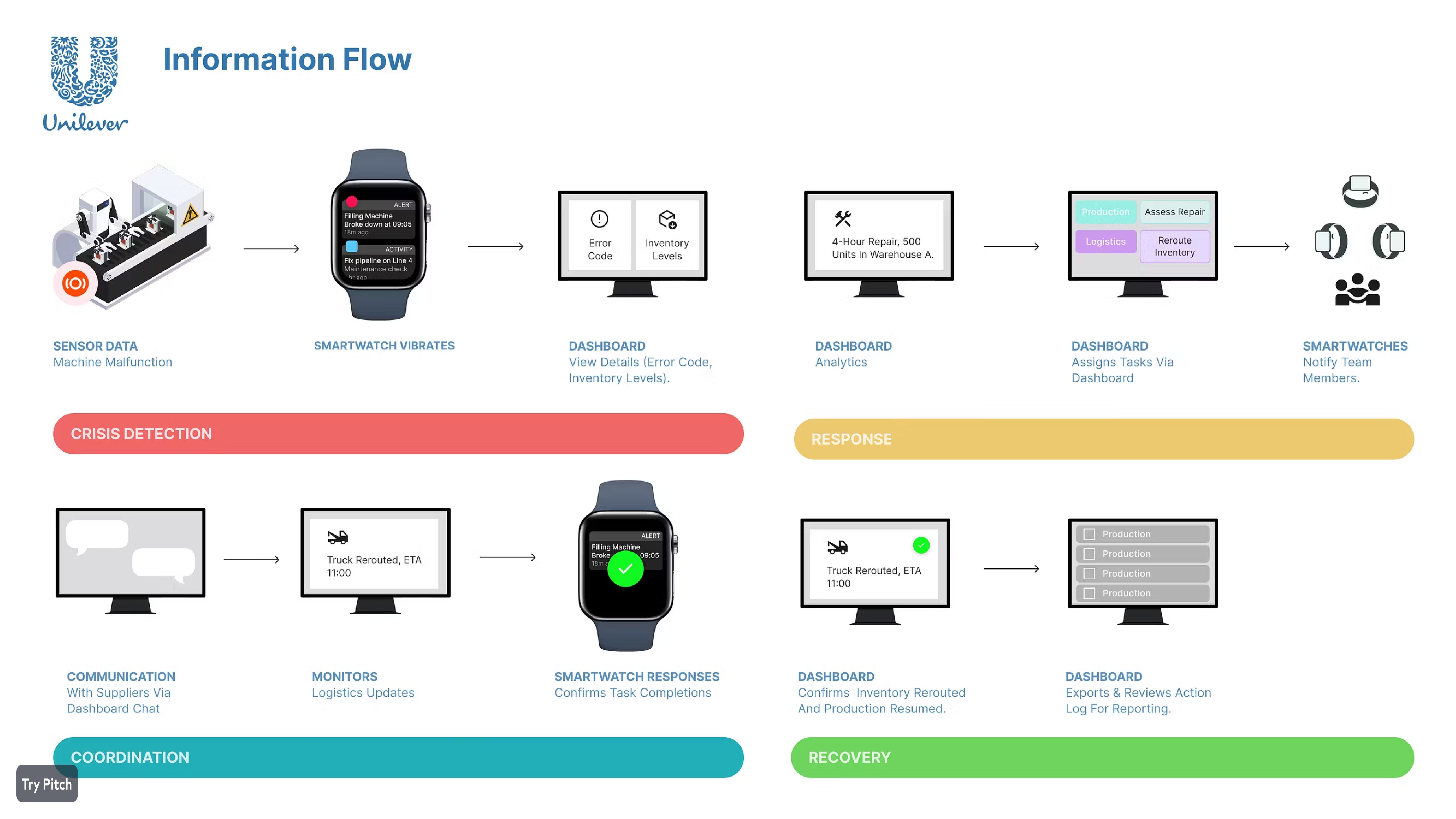
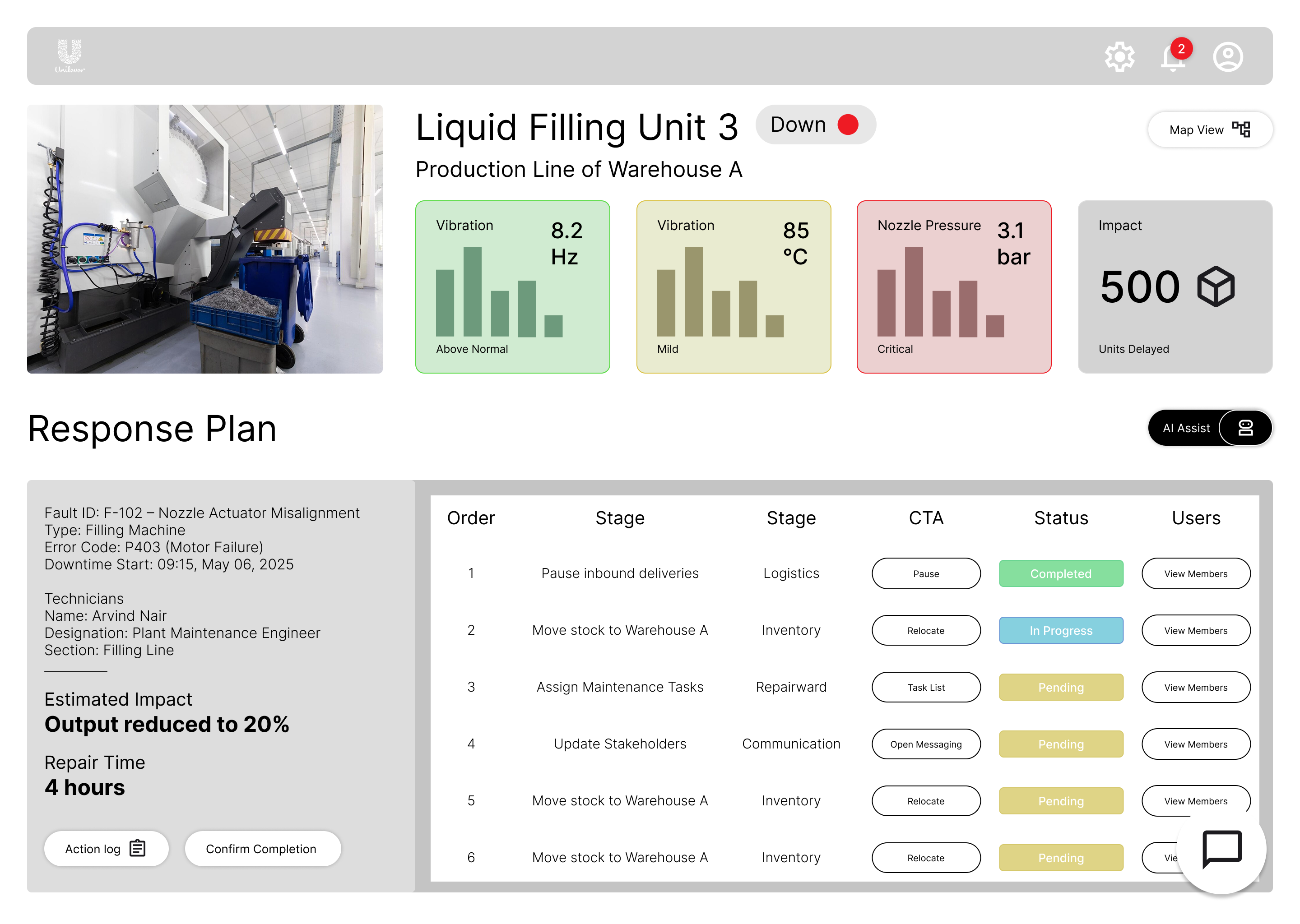
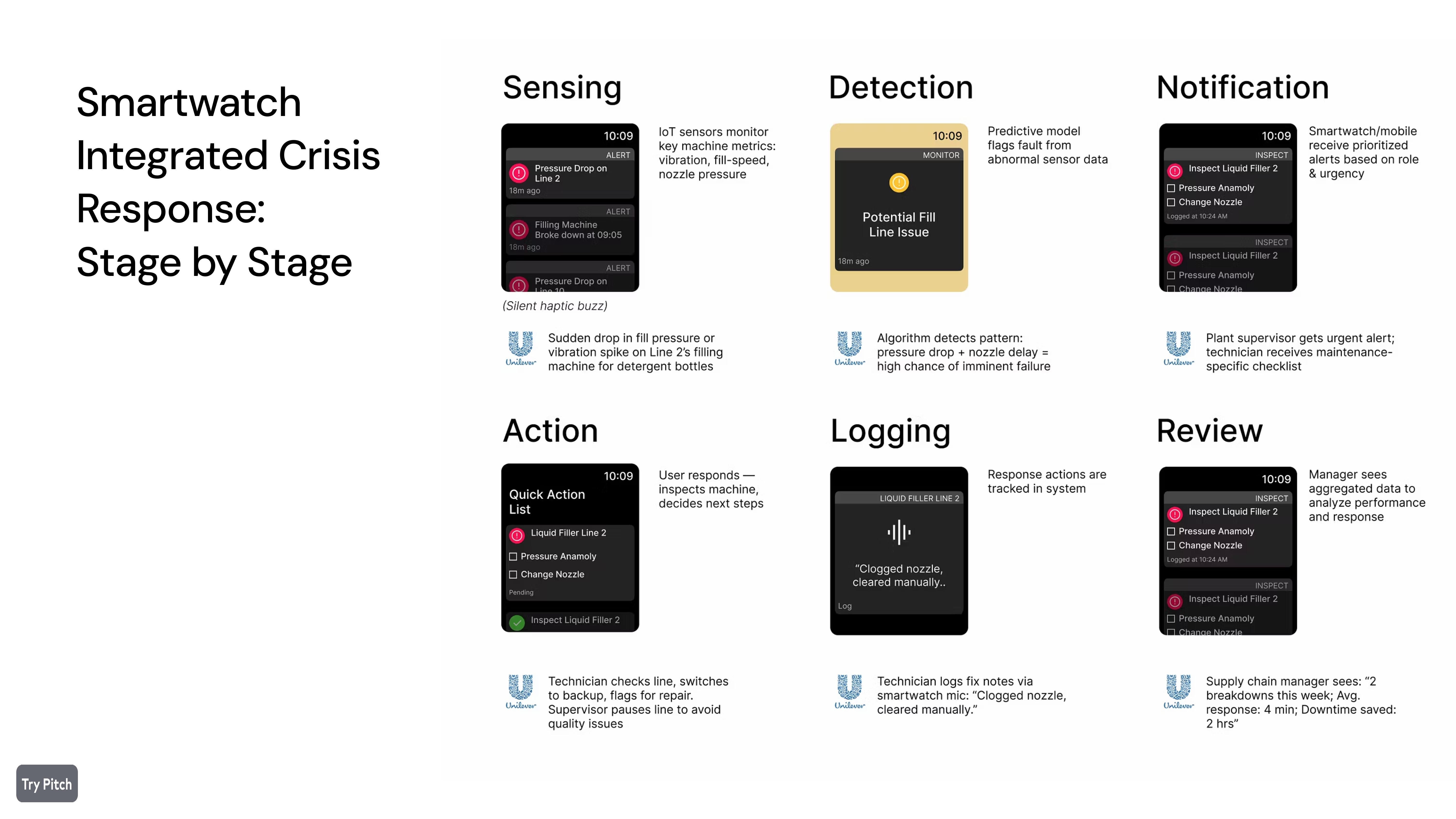
Design Solution for Supply Chain Management
Objective:
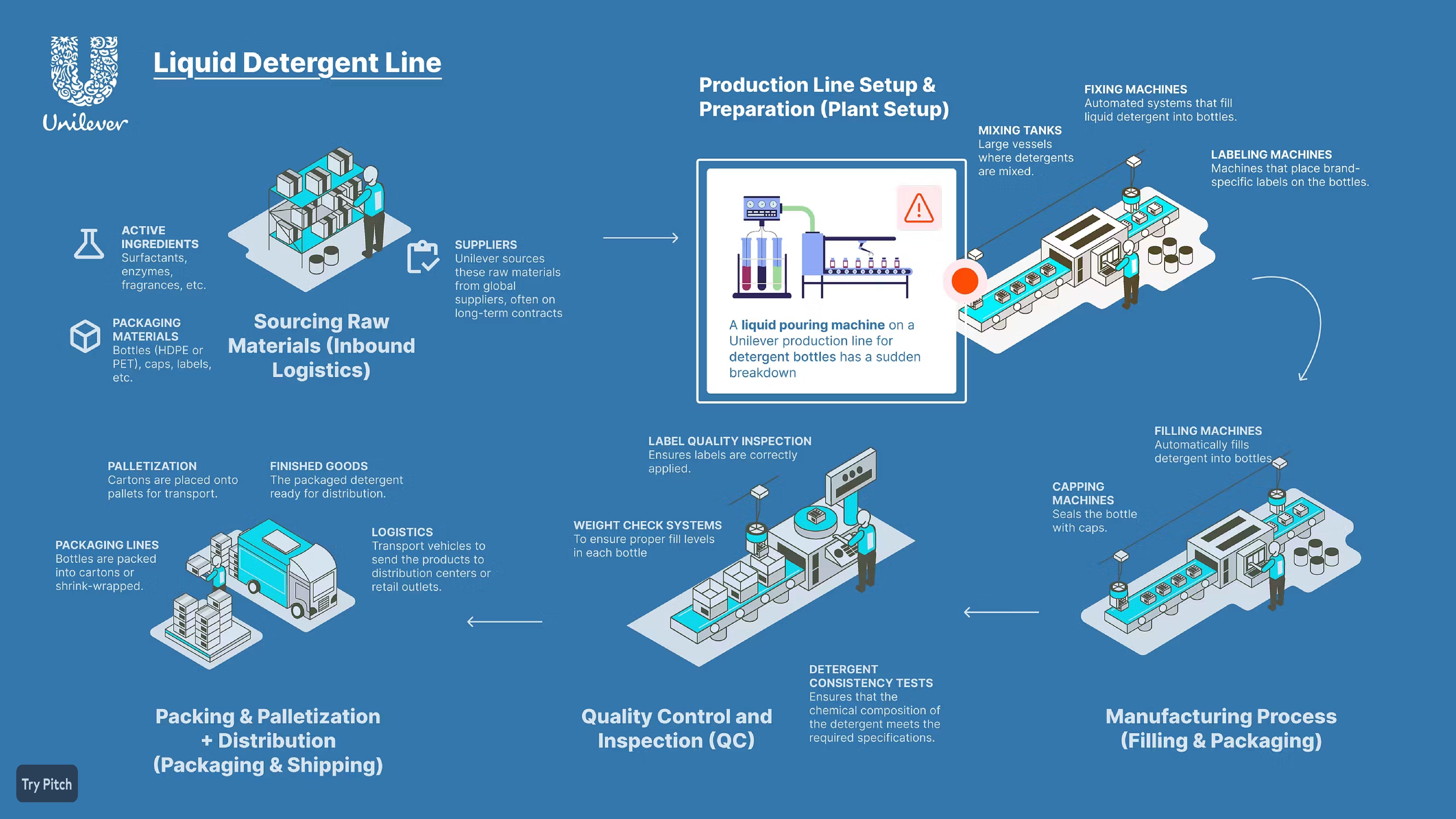
Create a design solution for managing the supply chain during a crisis scenario, based on the case of a machine breakdown in one of the manufacturing sites of a leading CPG company. The machine breakdown affected the production of a high-demand product and created a service risk for the company. The design solution aims to address the following objectives: Objective:
• Coordinate efforts among the supply chain partners to mitigate the impact of the disruption.
• Allow the supply chain teams to make informed decisions based on real-time data and
analytics.
• Allow the supply chain teams to minimize the disruption and restore normal operations as
soon as possible.
• Allow the supply chain teams to allocate the available resources efficiently and effectively.
• Track the actions and outcomes of the supply chain response.
Timeline: 4 days


Research, Define and Outline
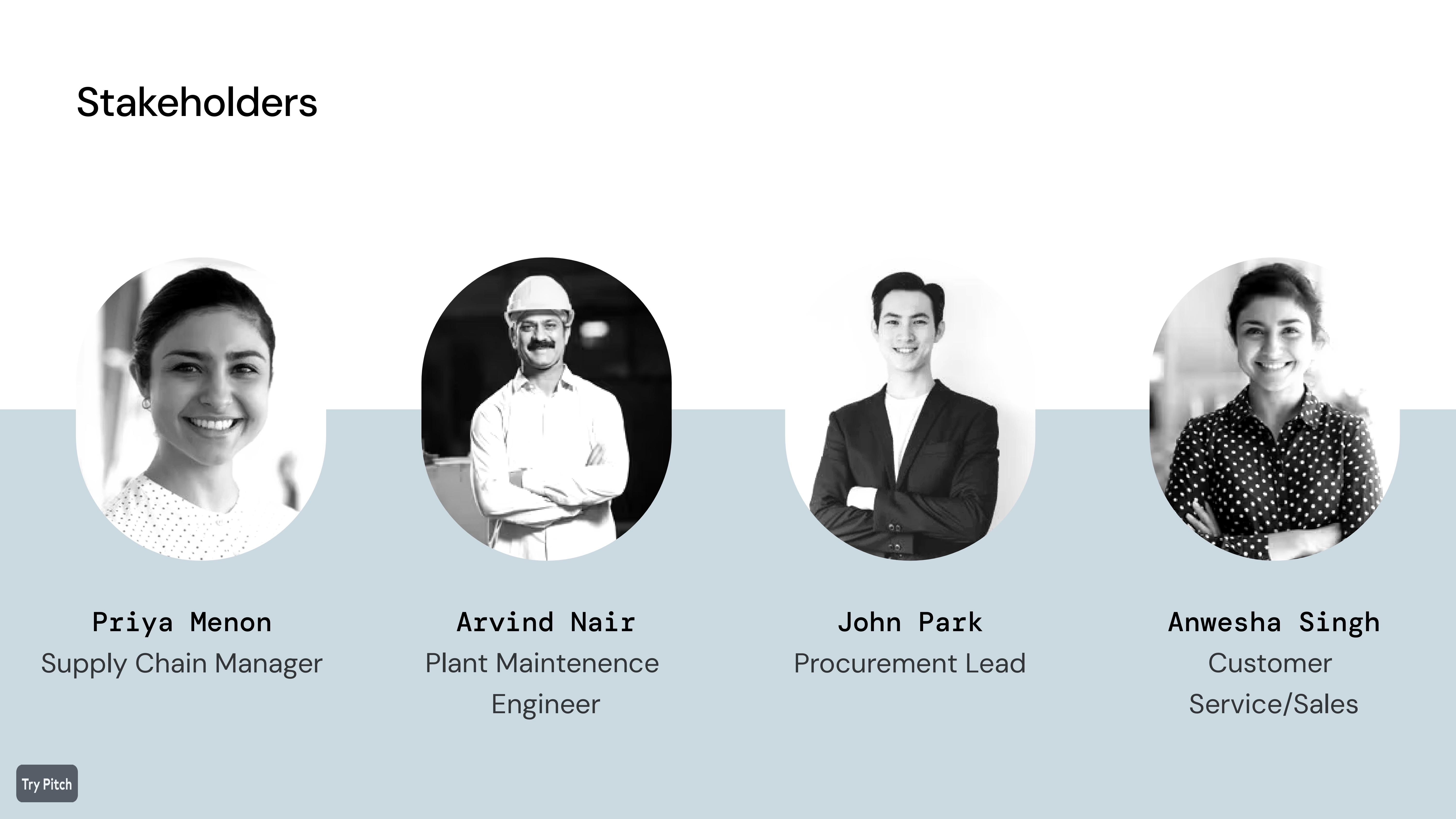
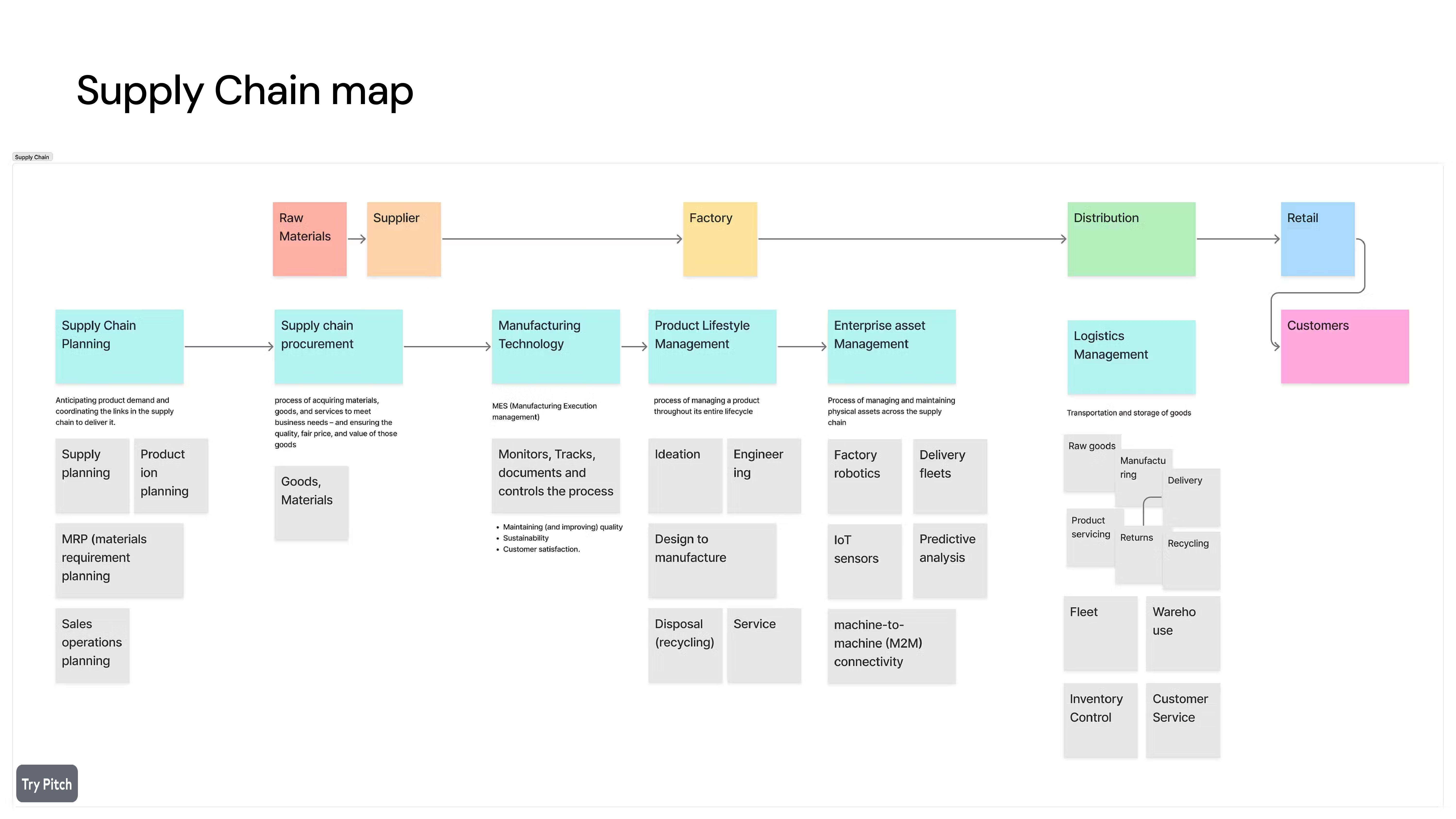
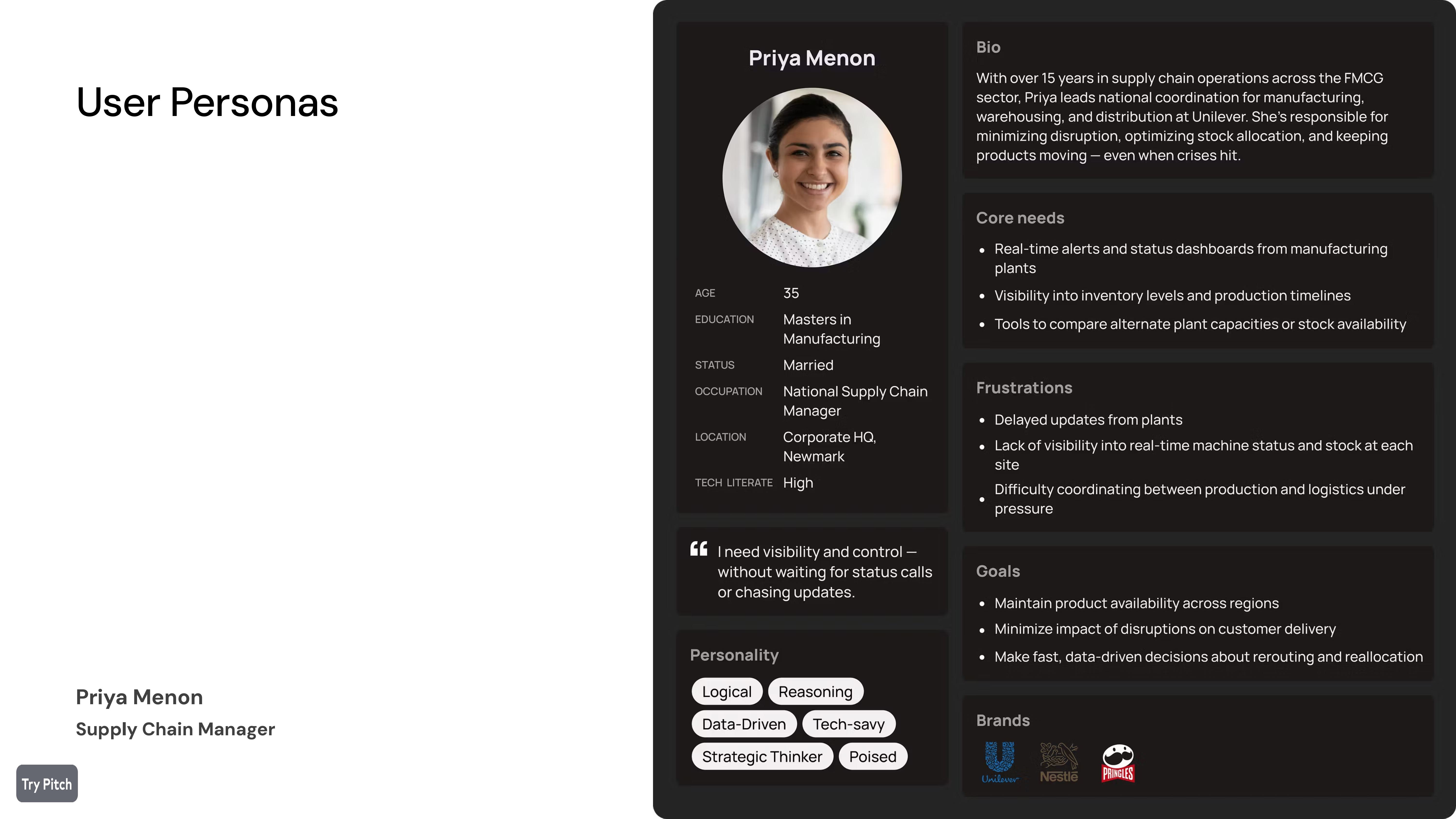
Problem, Objective, Stakeholders map, Journey Map, Supply Chain Map, User PersonasSlide to view more








Design Solution
Slide to view more




Slide to view more




Prototype Development
Slide to view more
![]()
![]()
![]()
![]()
![]()
Slide to view more
![]()
![]()
![]()
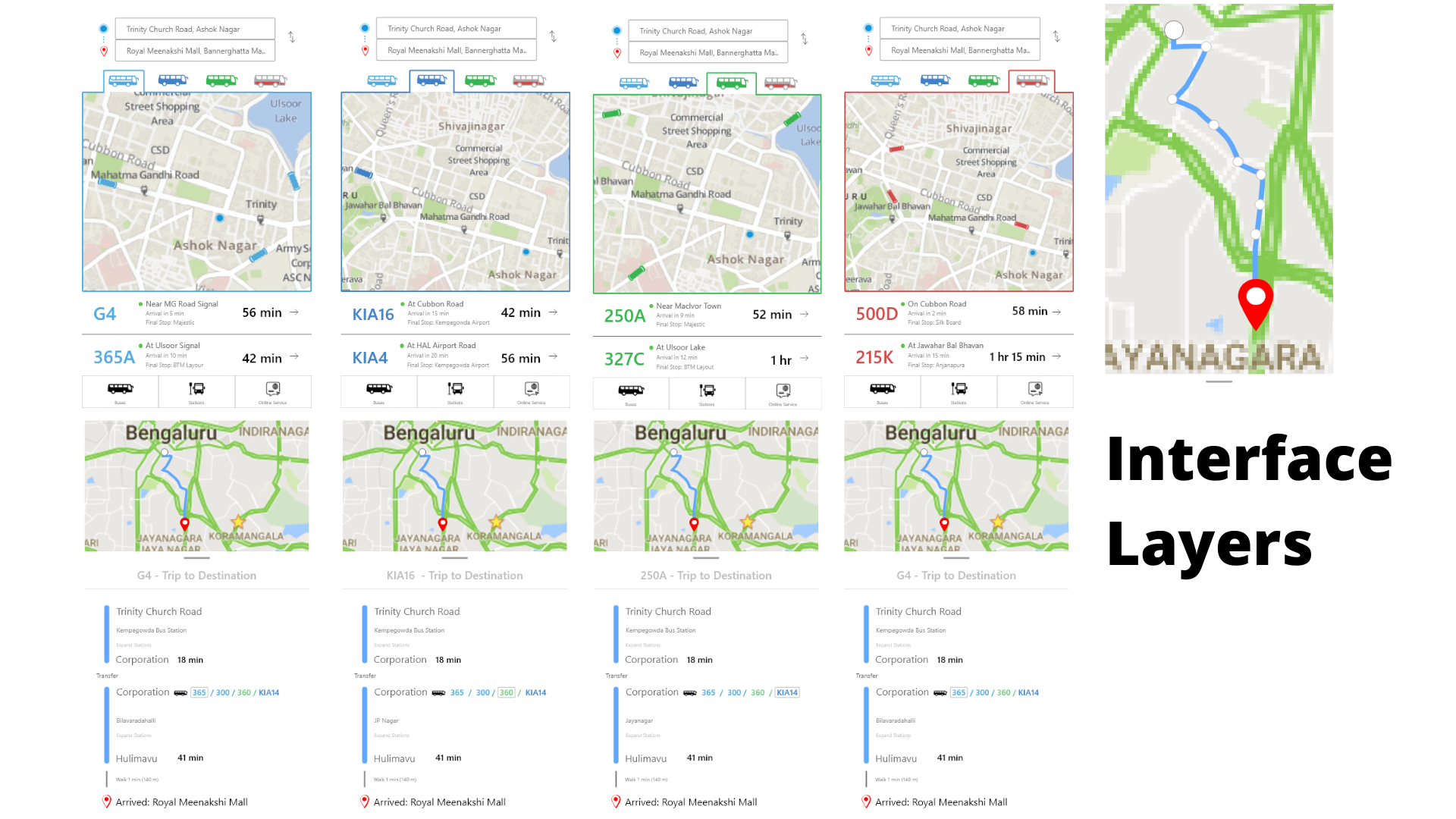
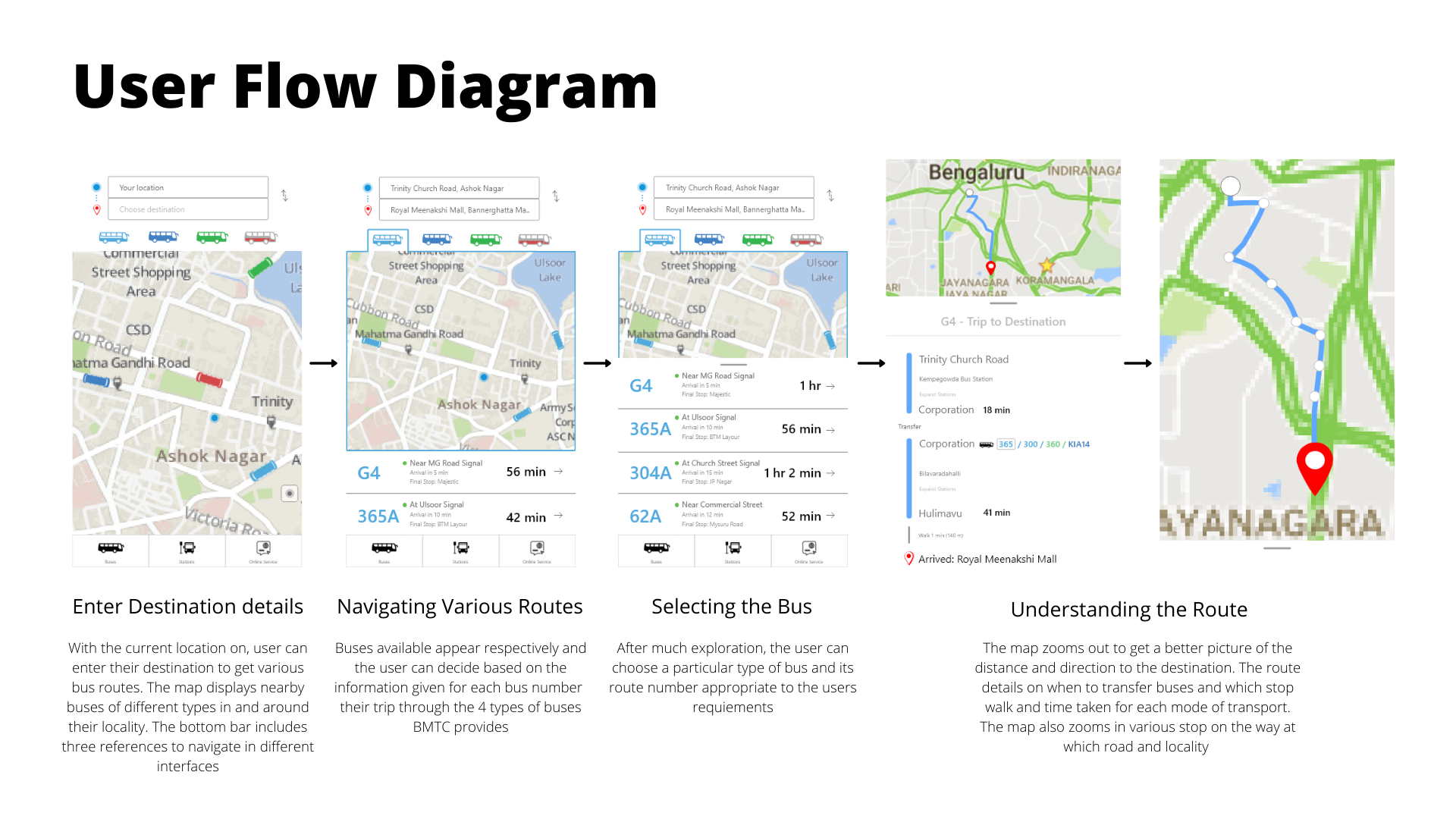
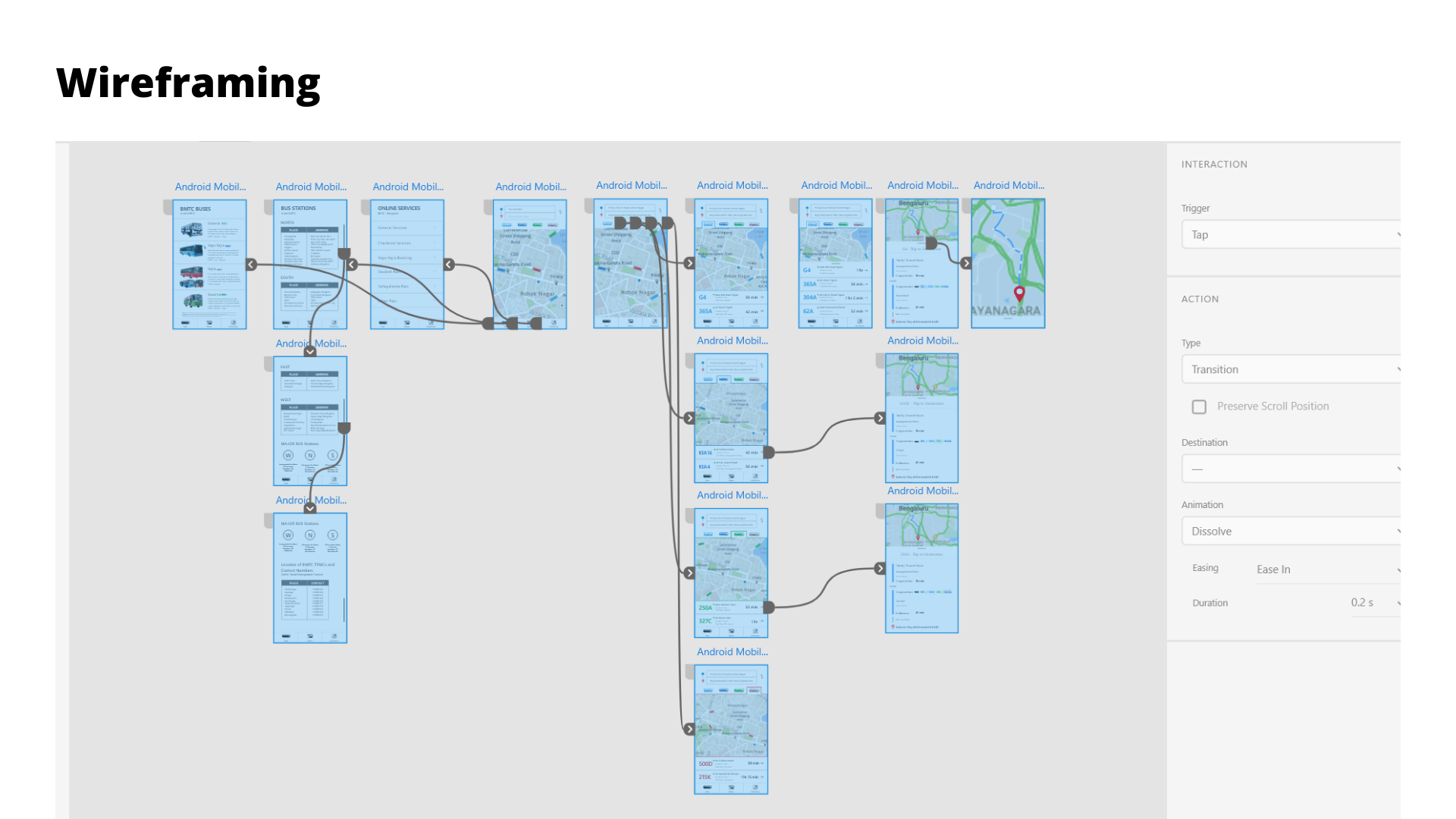
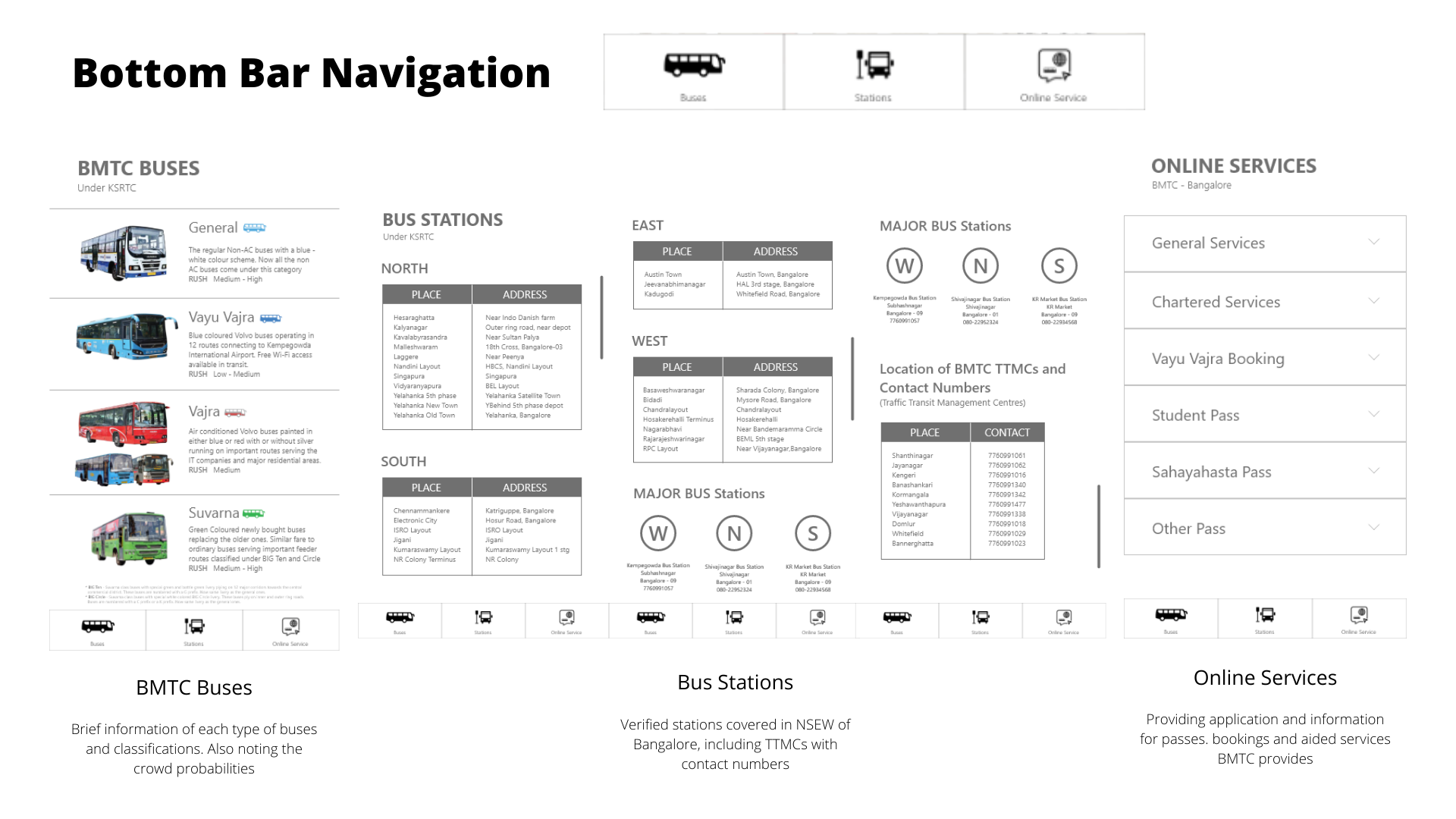
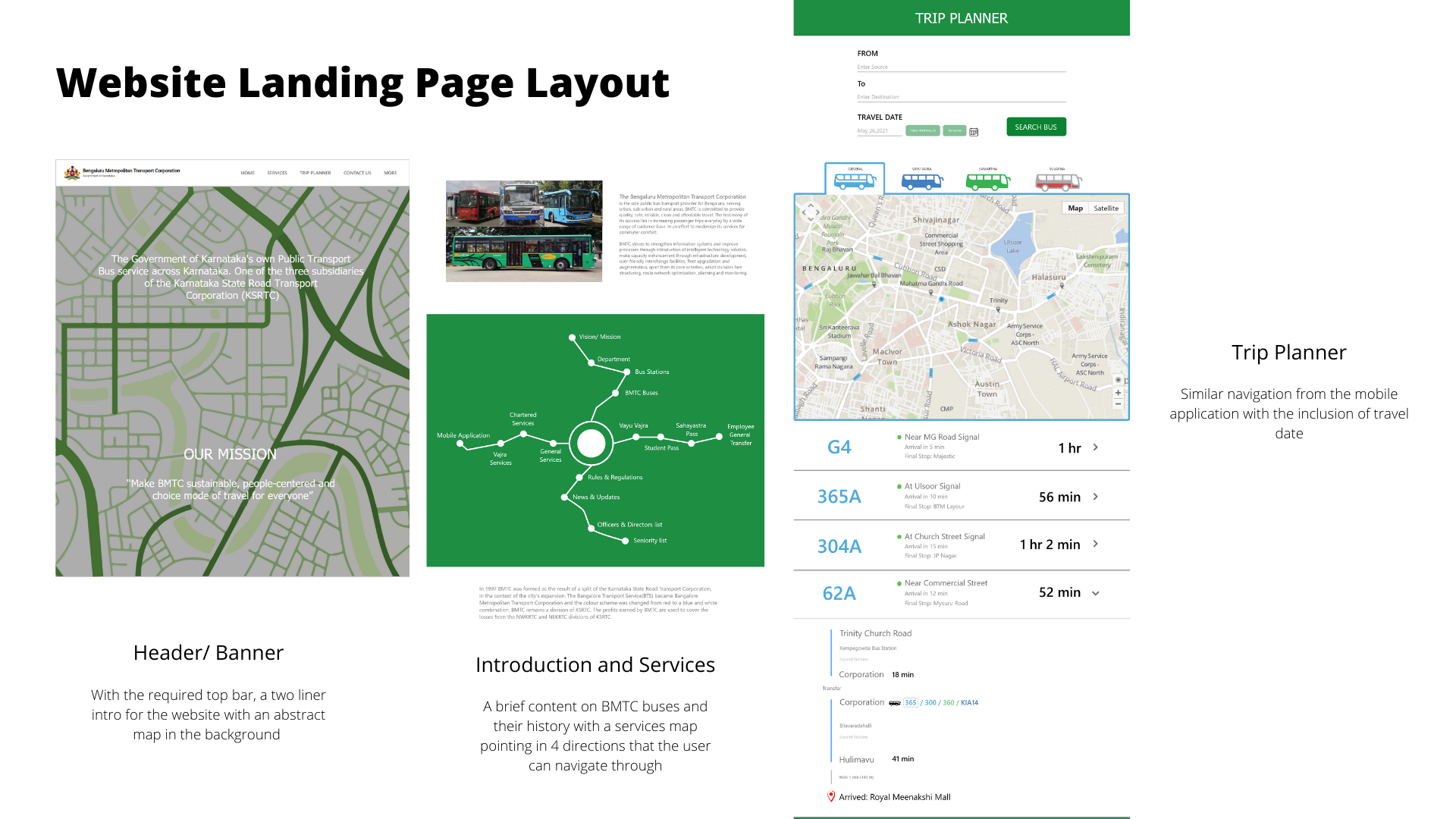
ObjectiveNavigating transportation challenges in Bangalore presents a significant hurdle for many residents, prompting them to rely on public transportation options like buses, taxis, or auto-rickshaws. To address this, I aim to develop a comprehensive Android application catering to the needs of Bengaluru commuters, whether they rely on BMTC buses or the newly established metro railway system.
This standalone app will offer users access to official routes, maps, trip planning tools, and ticket transactions, streamlining their commuting experience regardless of their chosen mode of transport. By encompassing both bus and metro functionalities, our goal is to provide a seamless and convenient solution for commuters to navigate the bustling cosmopolitan city.
![]()
![]()
![]()
![]()
![]()
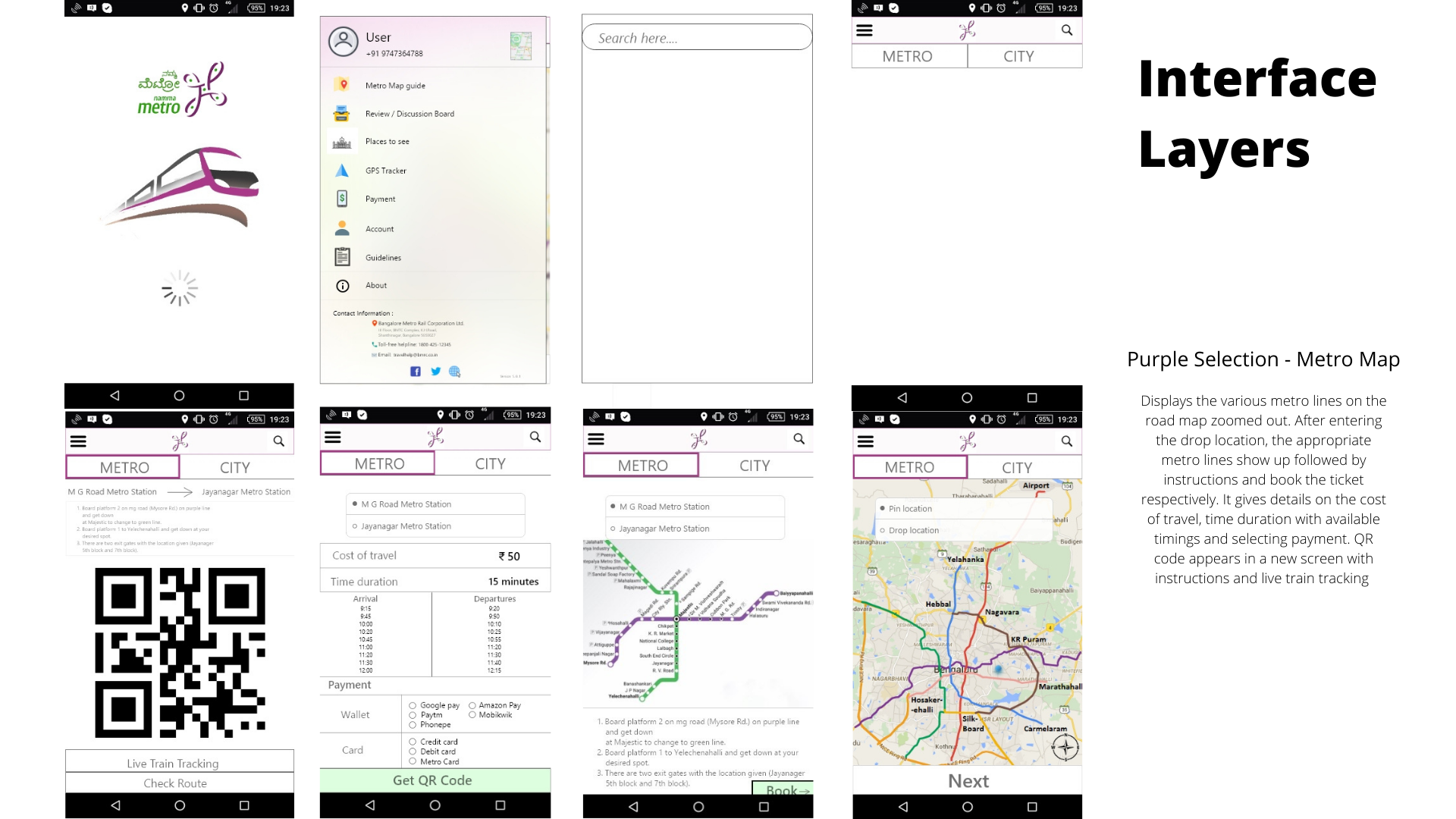
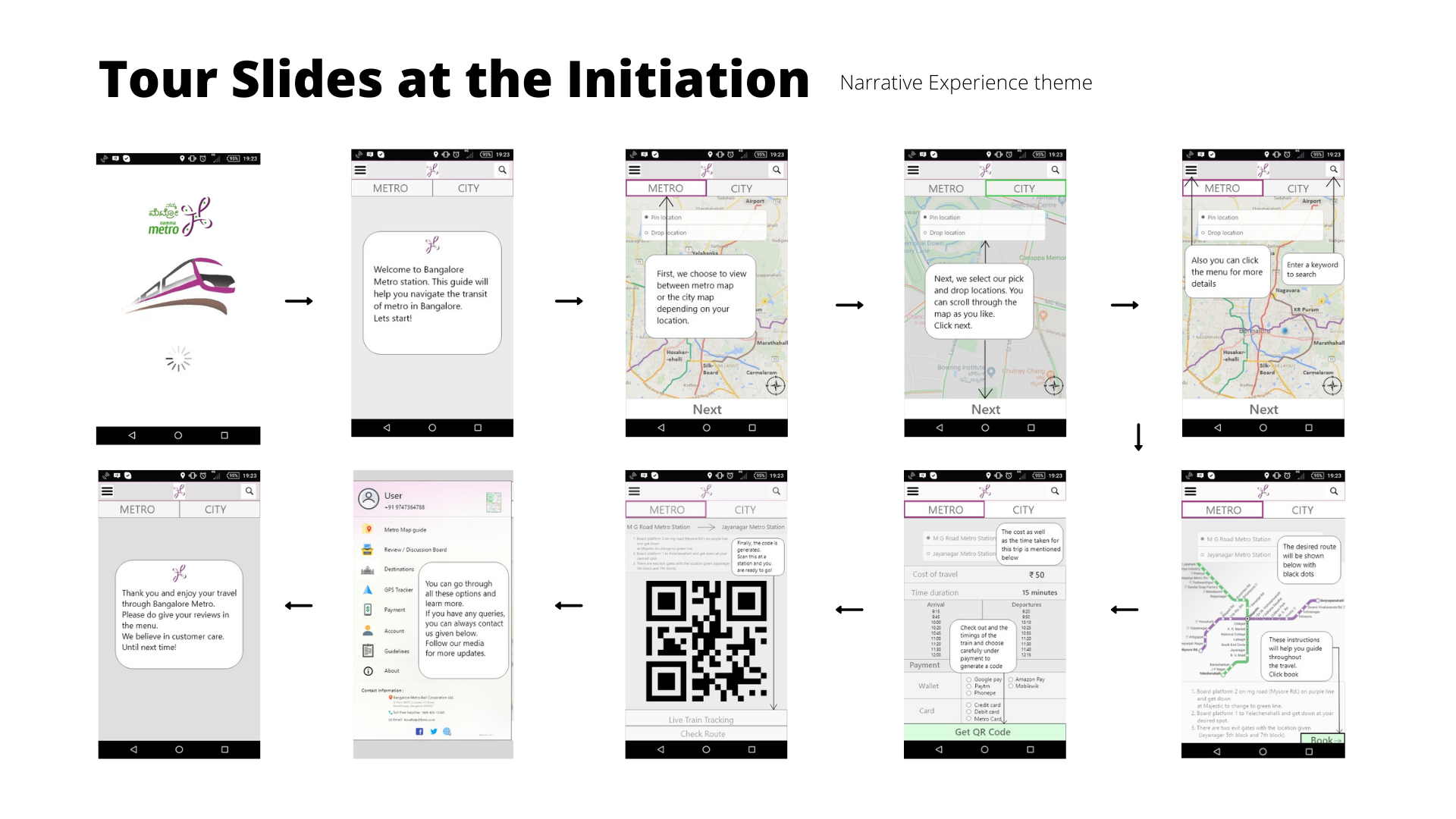
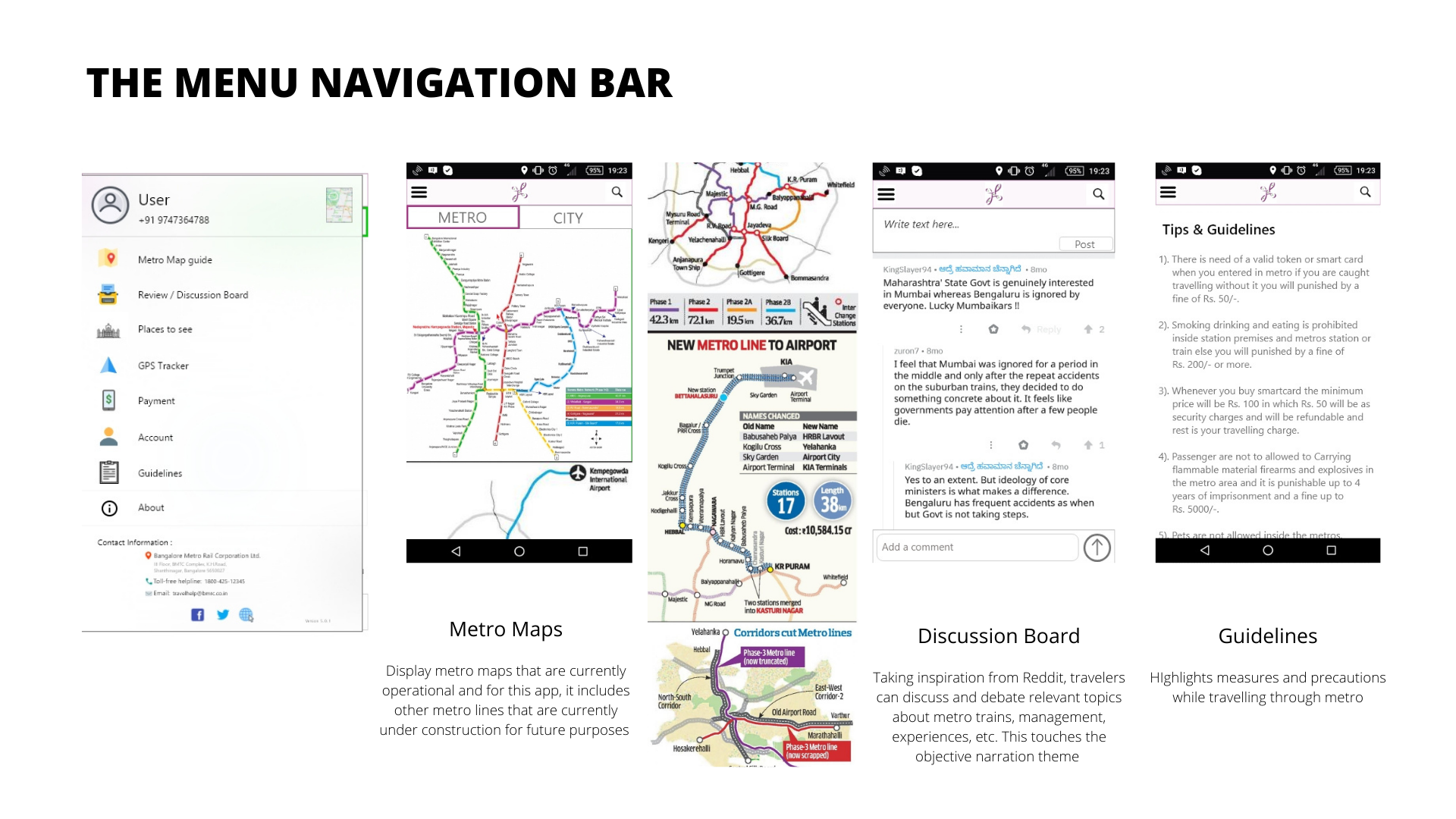
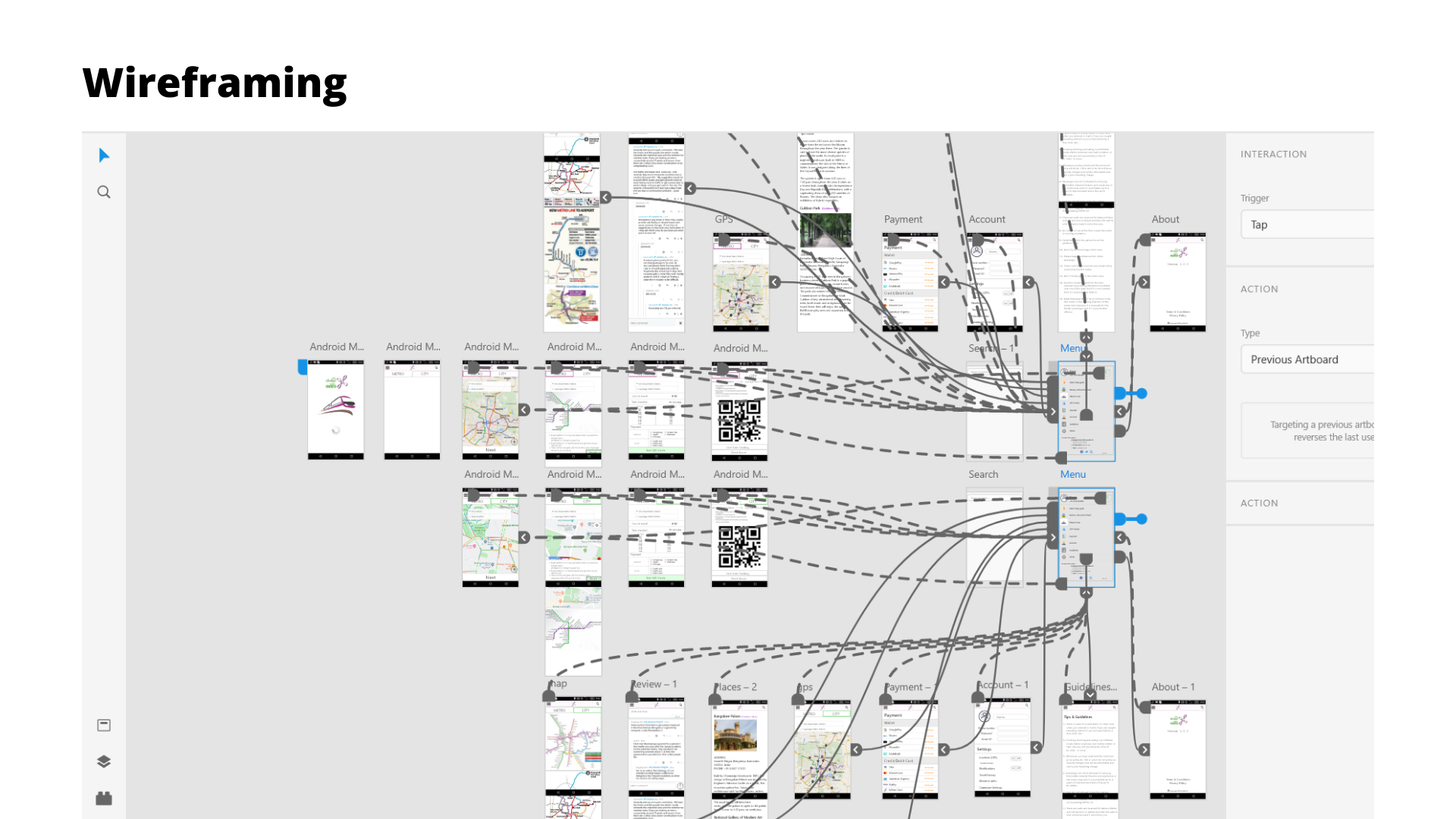
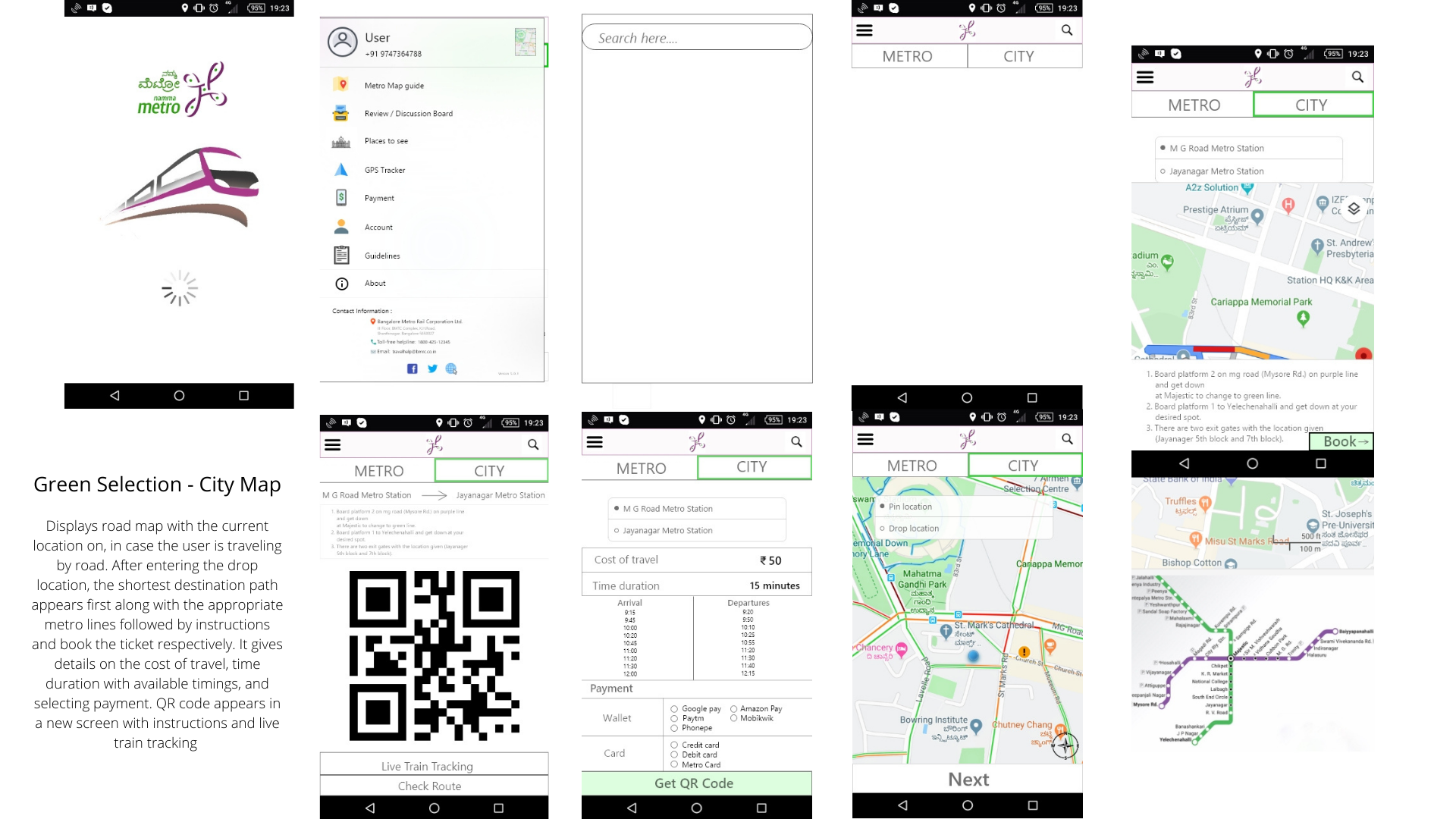
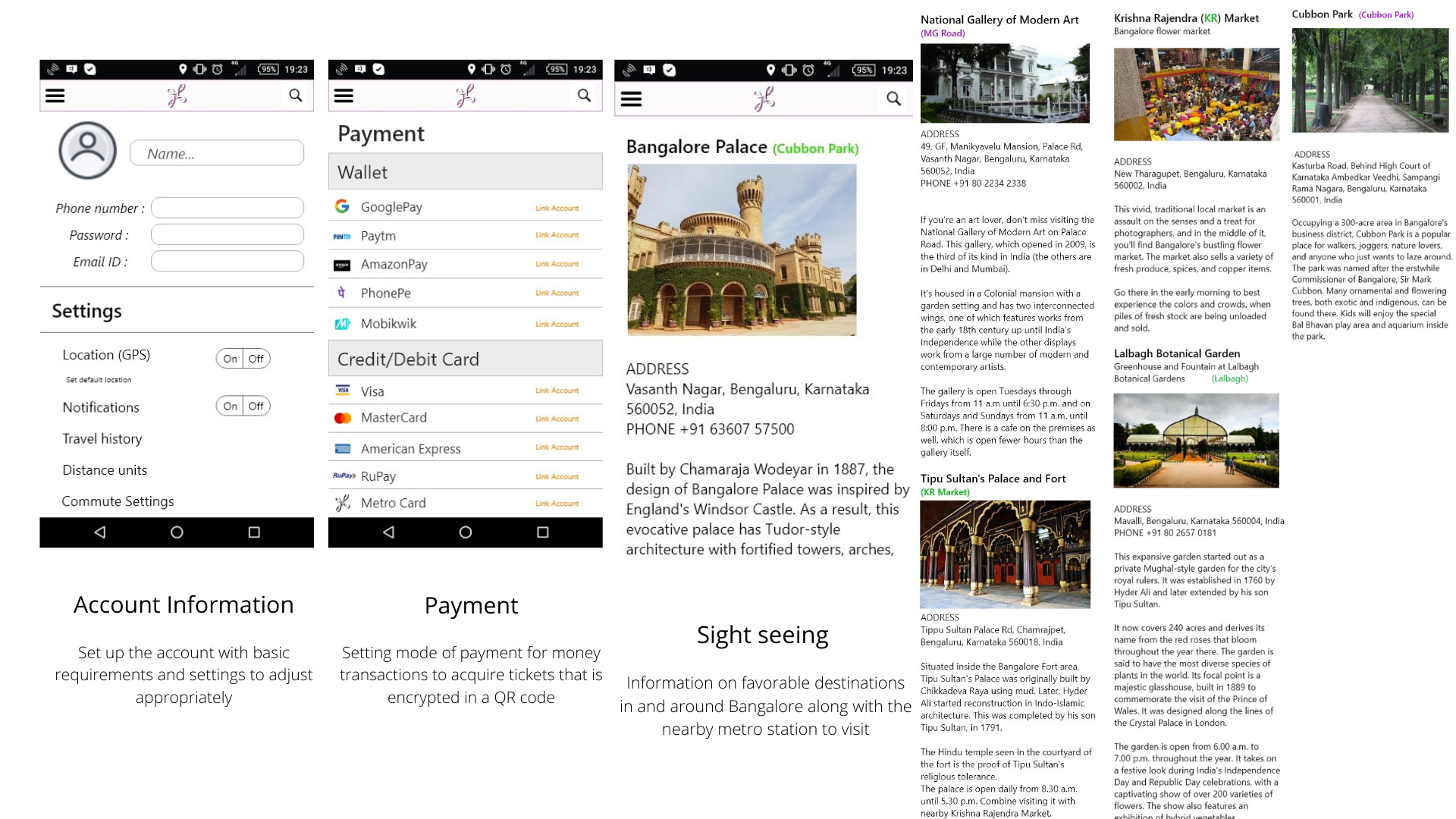
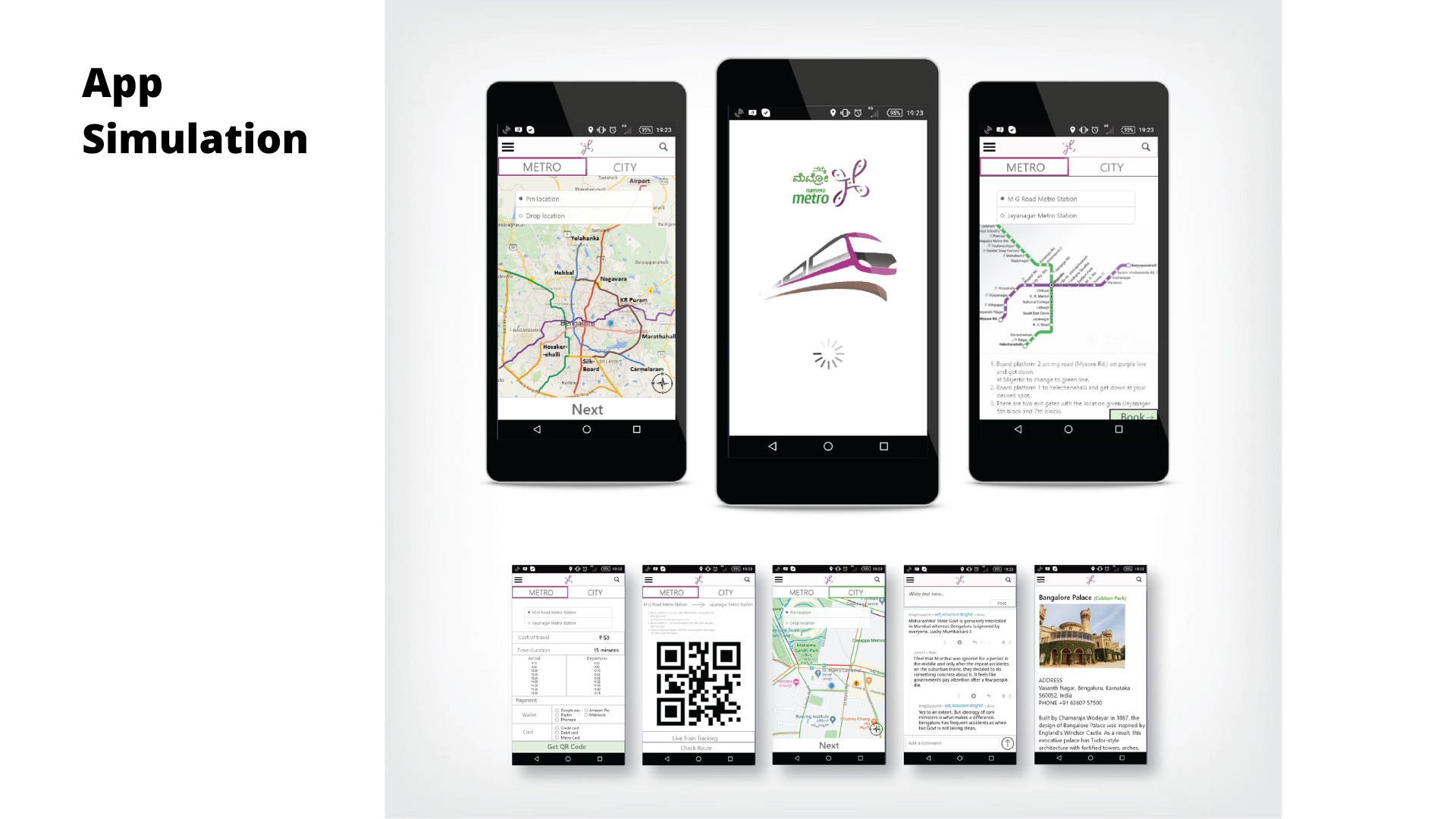
In recent years, Bangalore's newly developed metro railway system has enhanced convenience and safety for commuters traveling within and around the cosmopolitan city. The goal was to design a comprehensive guide application for the metro railway system, enabling users to plan their journeys, manage ticket transactions, and explore city information, all while fostering a narrative-driven experience.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
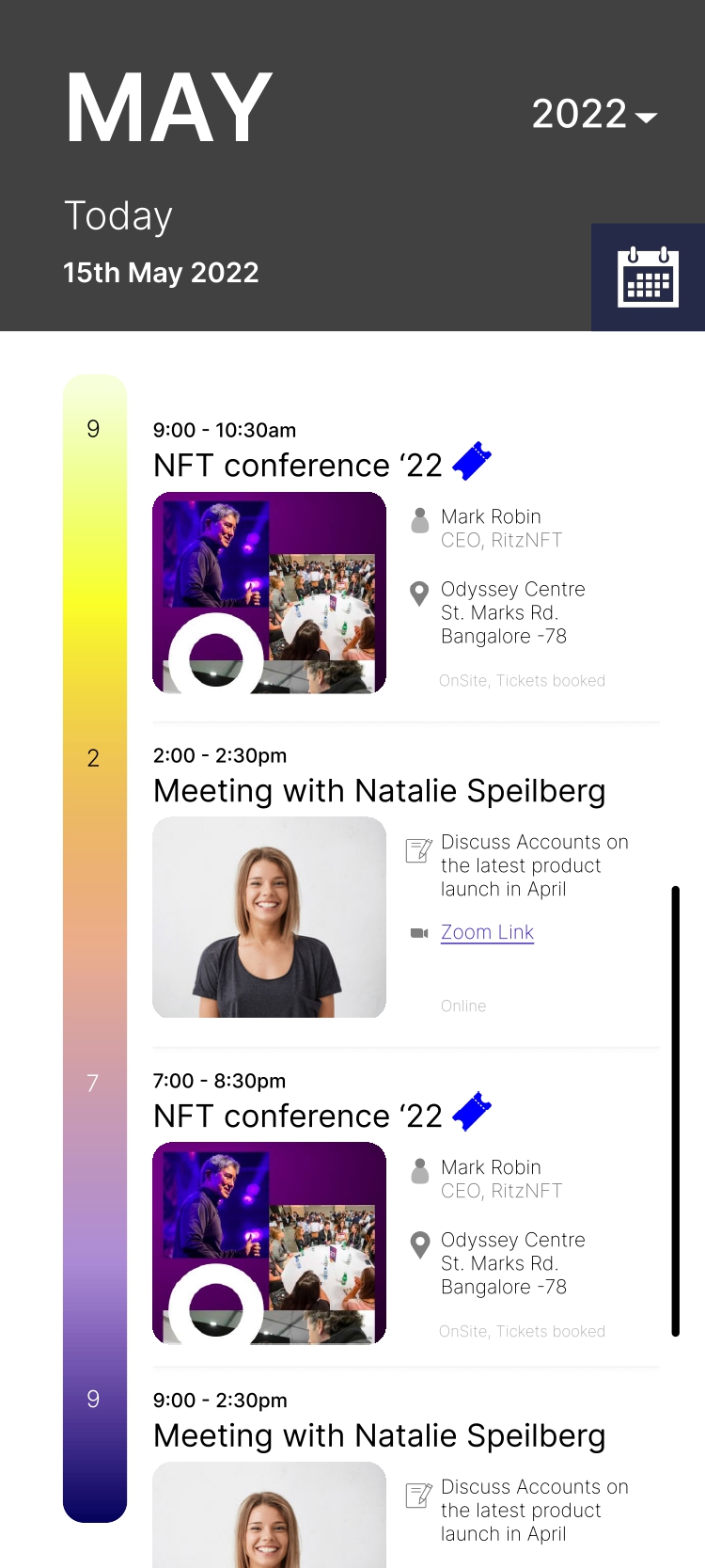
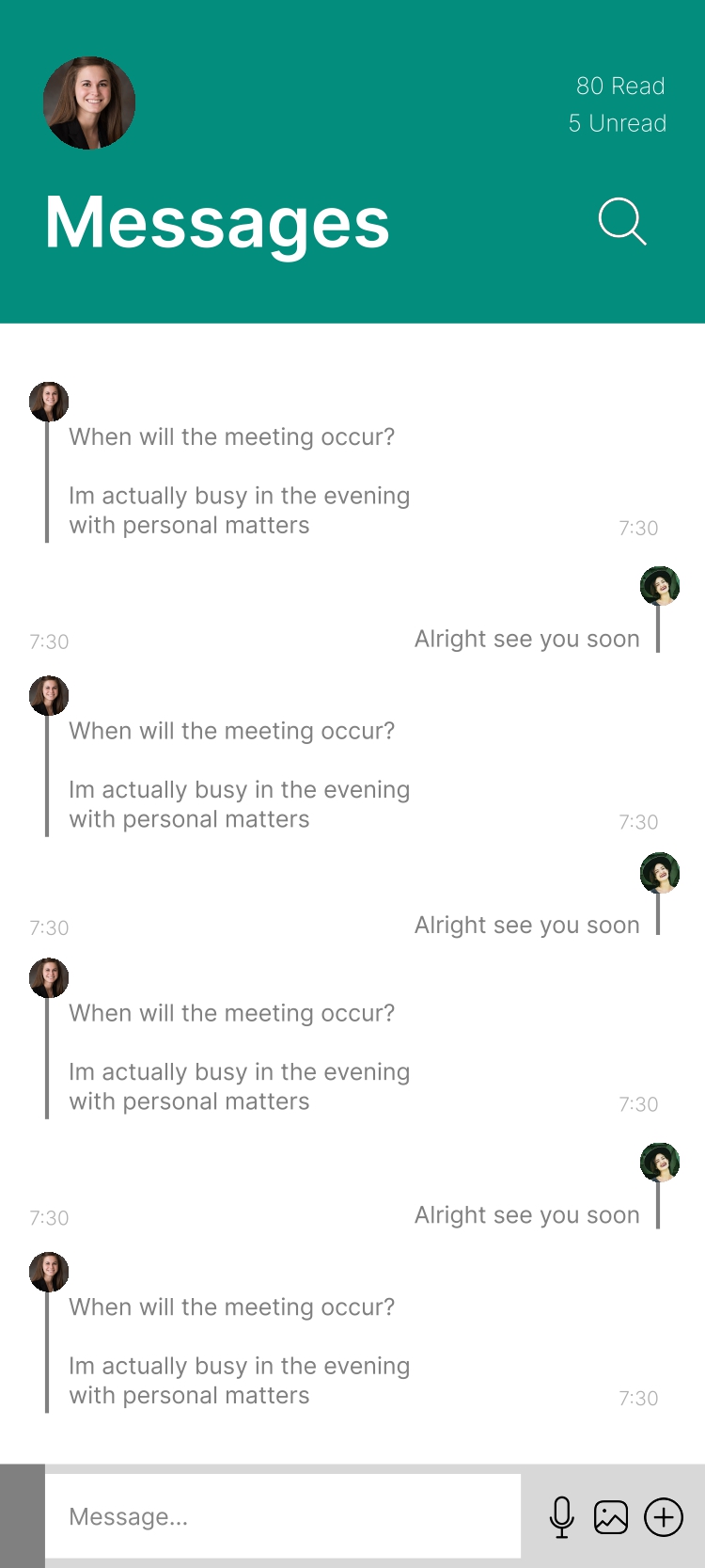
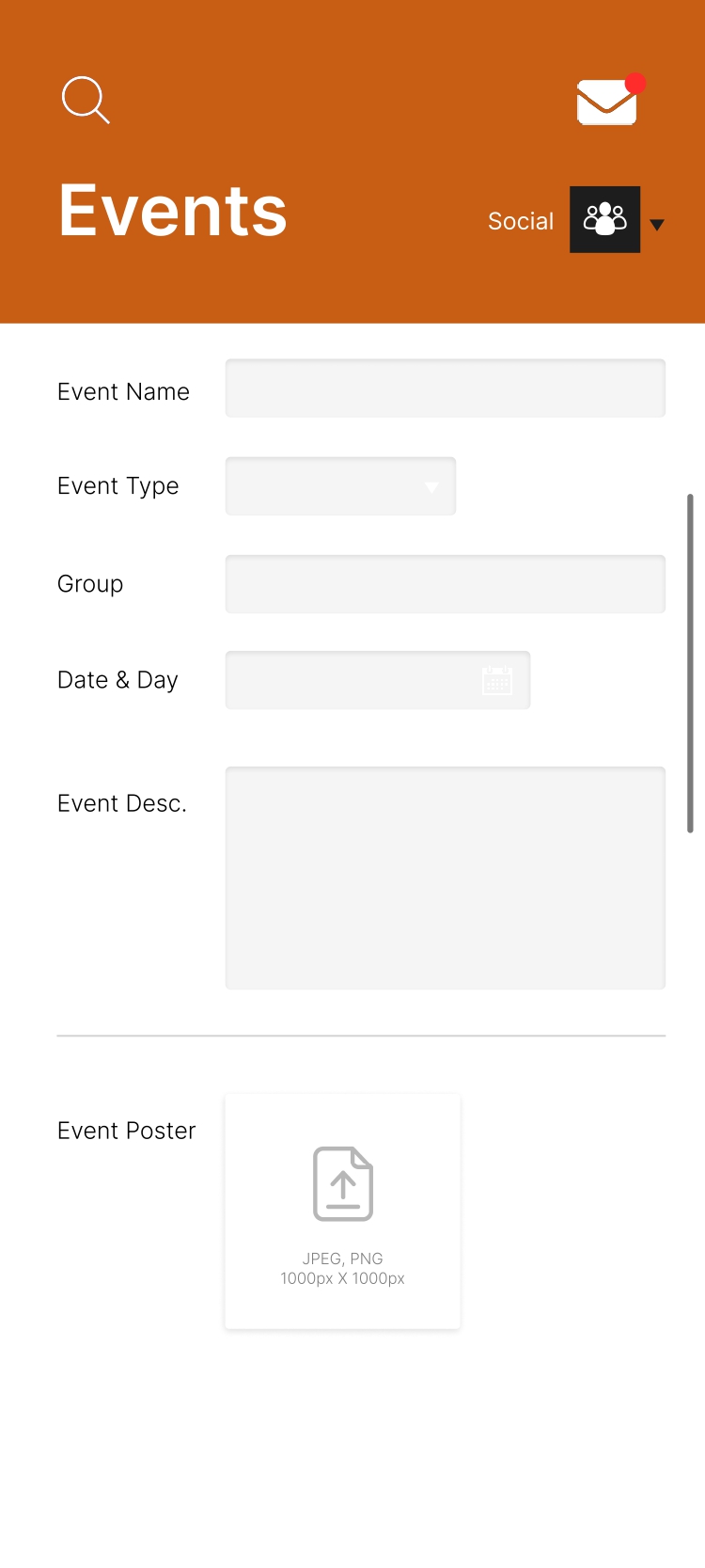
An Efficient Workspace To-Do List Application for Events, Calendar Management, Messaging, and Enhanced Task Collaboration to Boost Productivity and Streamline Team Interactions
![]()
![]()
![]()
![]()
![]()
![]()
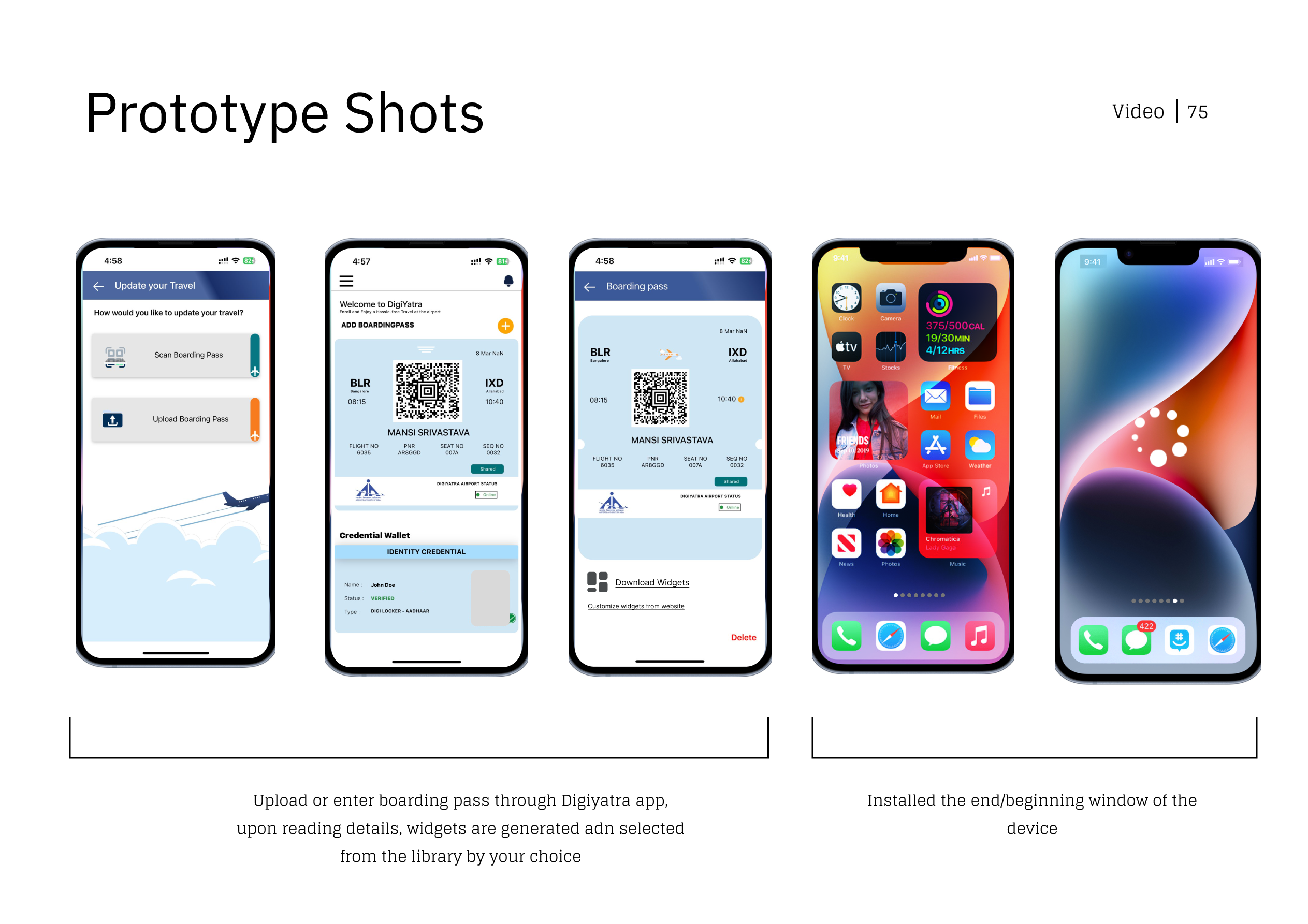
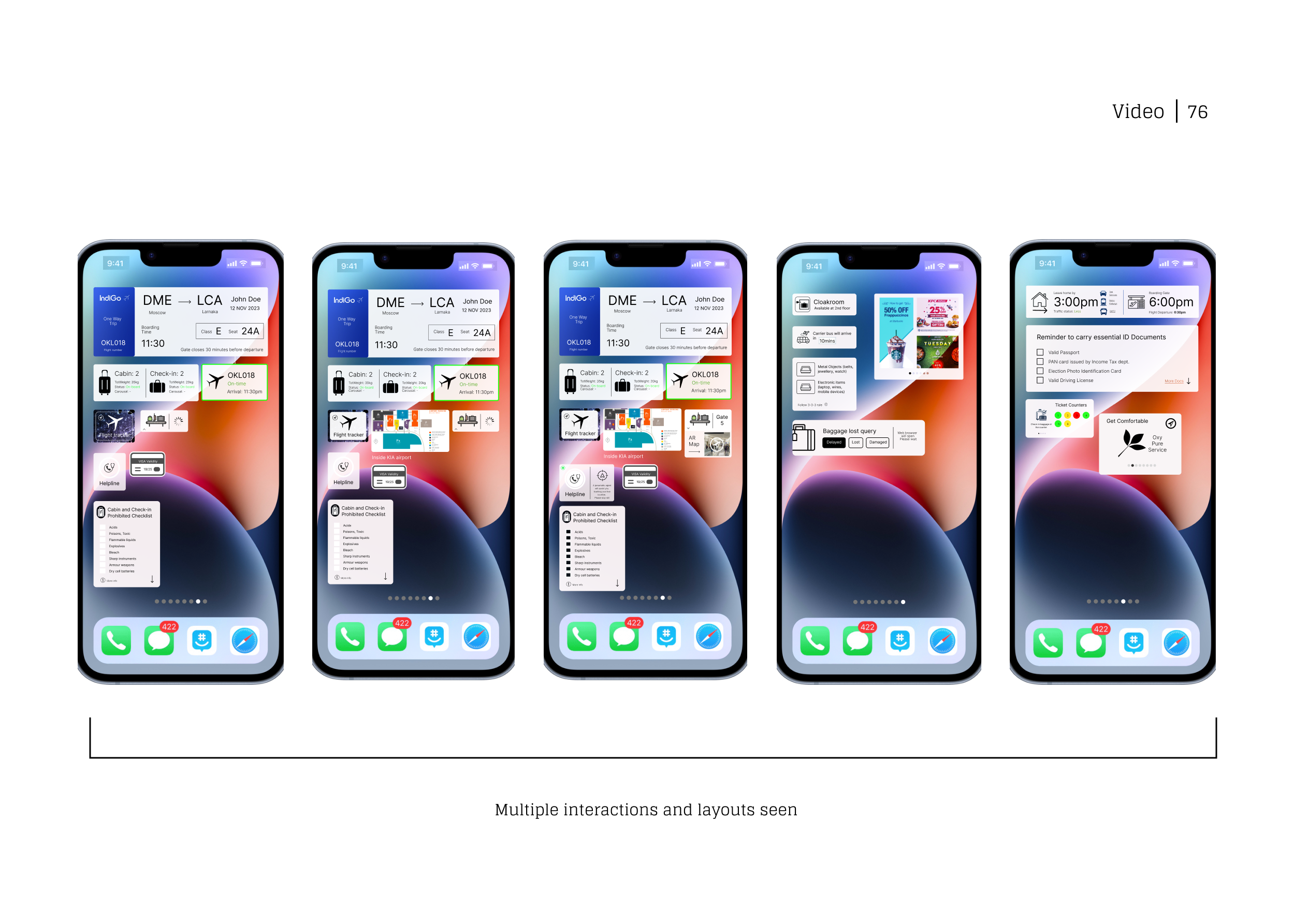
Widget Iterations for Air Travel Notifications:
Enhancing User Experience with Real-Time Updates on Flight Status, Gate Changes, Boarding Times, and Personalized Travel Alerts for a Seamless Journey.
![]()
![]()
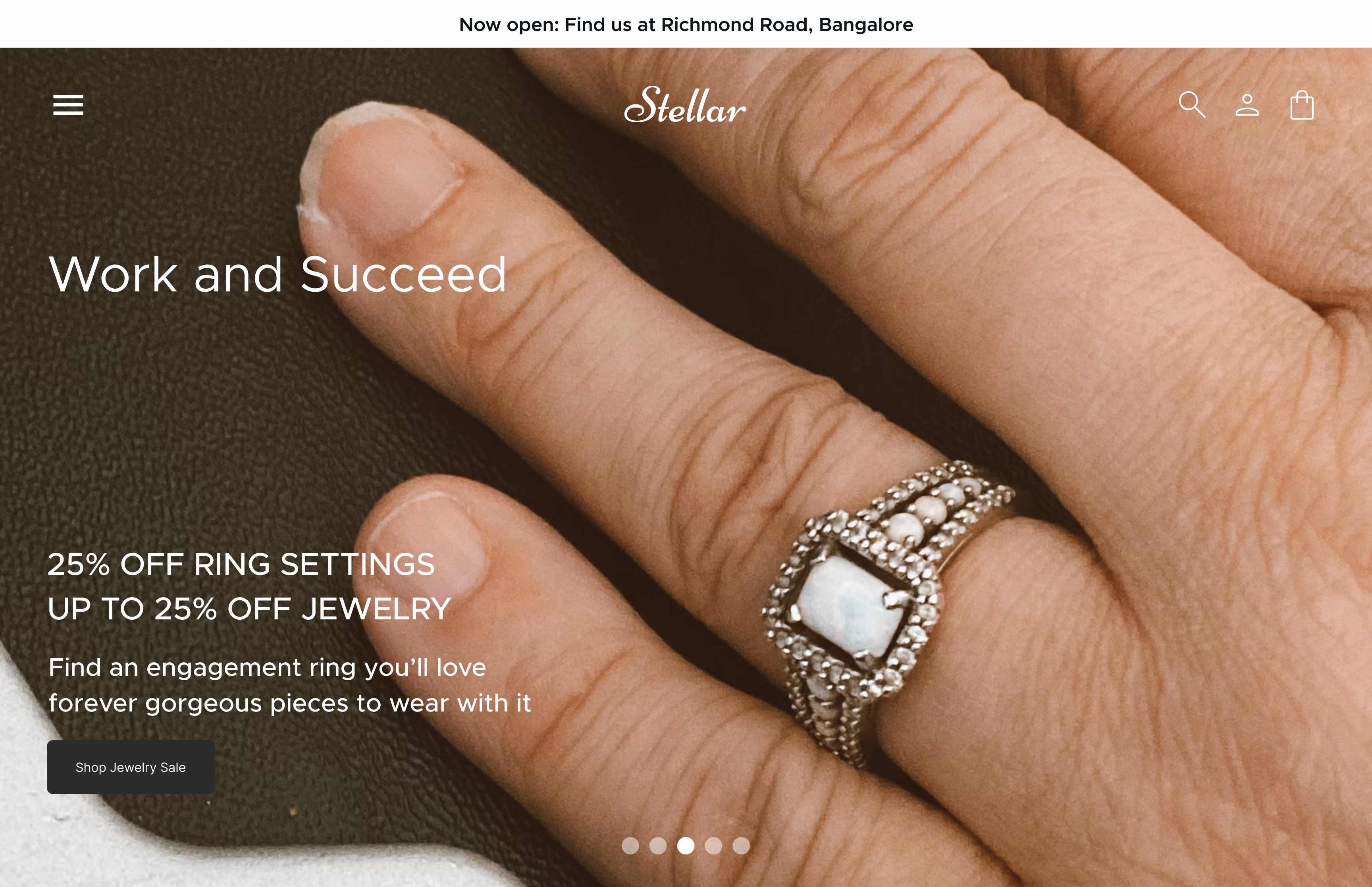
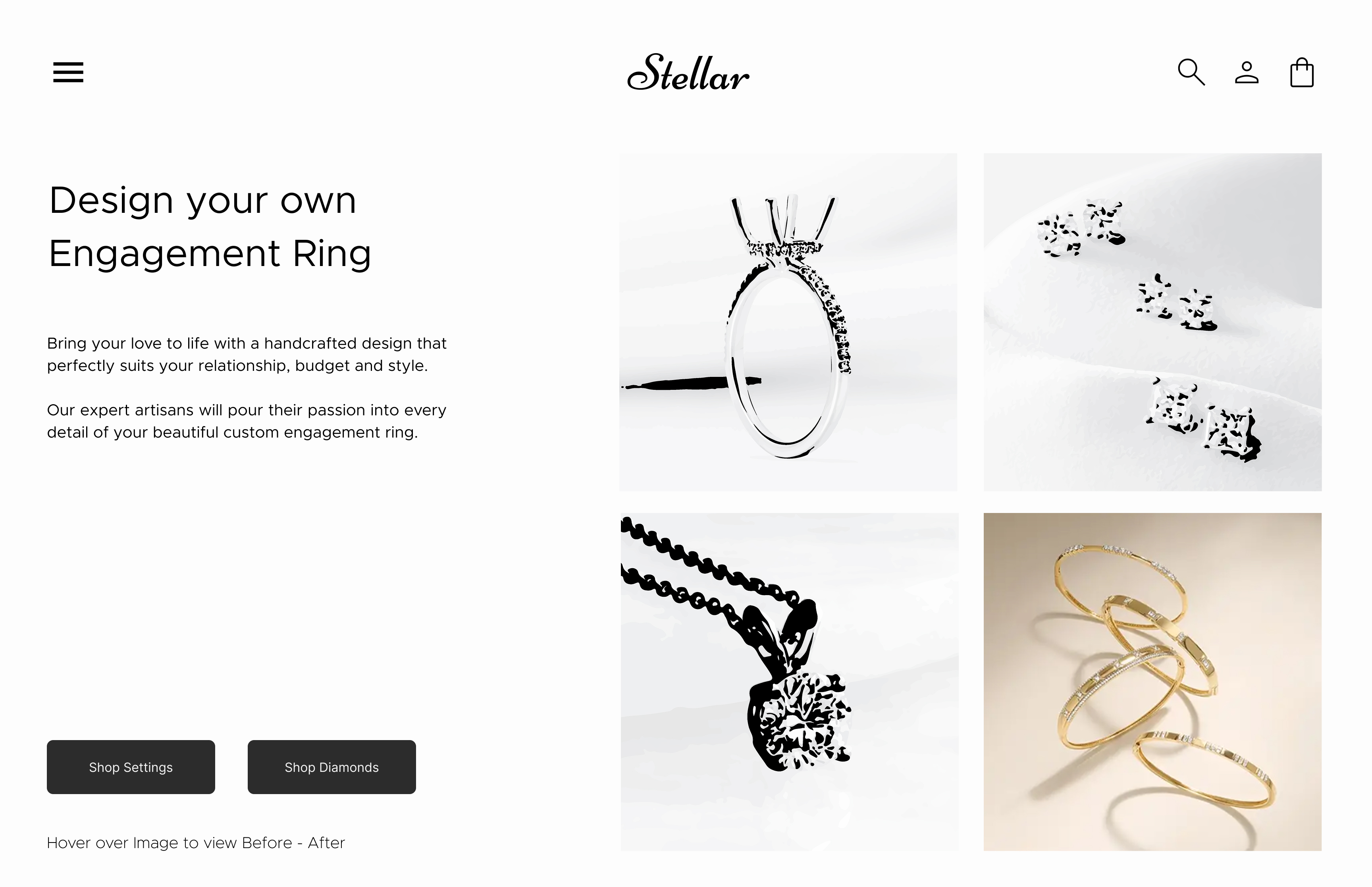
ObjectiveCreate different Landing Page sections that highlights the brands identity and
a mix of premium artistic sites (such as Jessica maccormack) and straight forward e-commerce shopping sites (such as blue nile). This is for Global audience and focus on variety and experience building.
Timeline: 3 days
Banner Page
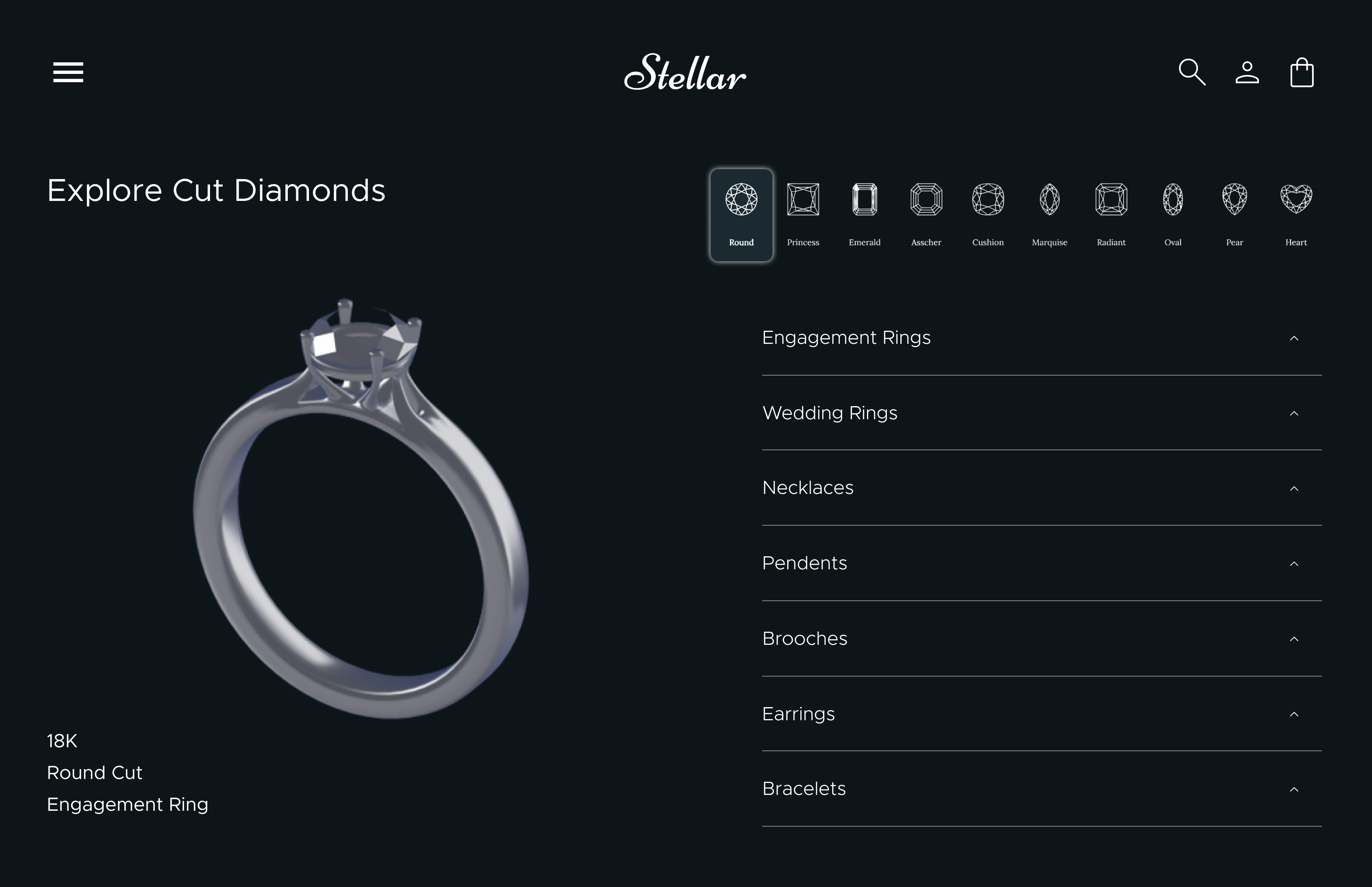
Jewellery Builder
Product section
Click or Slide to view more
![]()
![]()
Click or Slide to view more
![]()
![]()
![]()
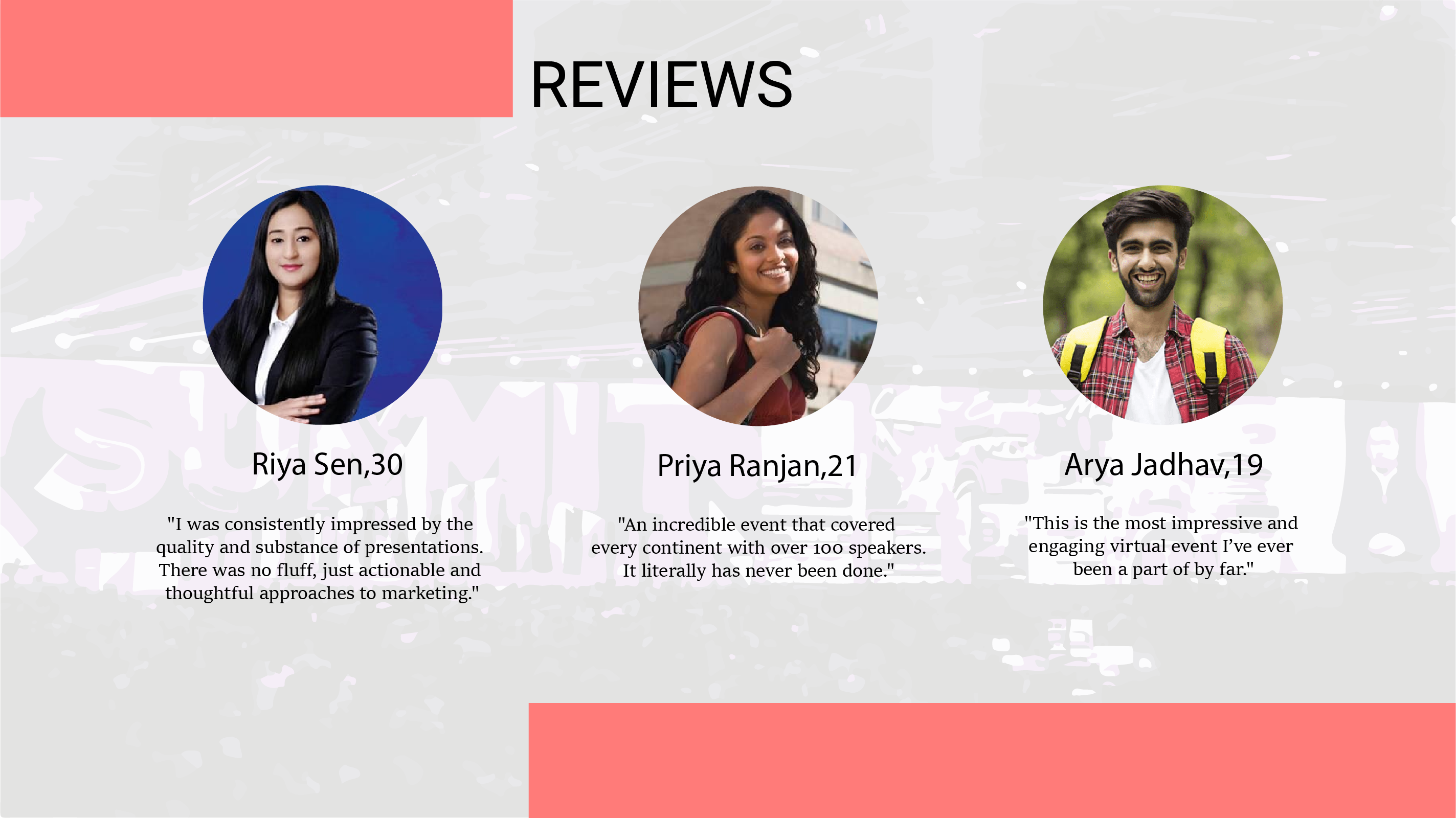
Entrepreneurship Conference Website with two color schemes of purple and pale red. Website layered with side navigation of workshops, events, and subscription choices at the footer.The top section Banner page includes side navigation of speakers and upcoming or latest events information.
![]()
![]()
![]()
![]()
![]()
![]()





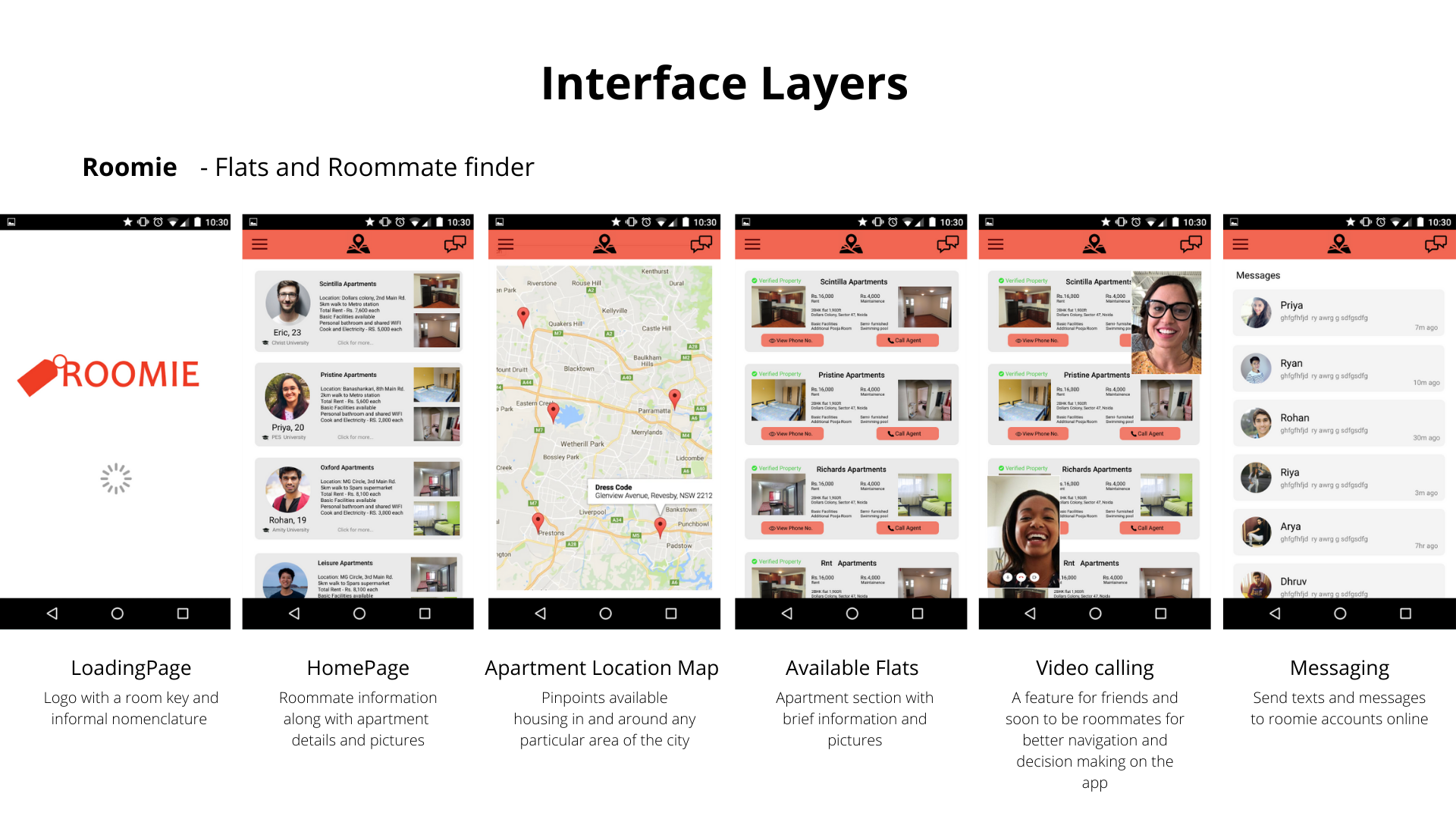
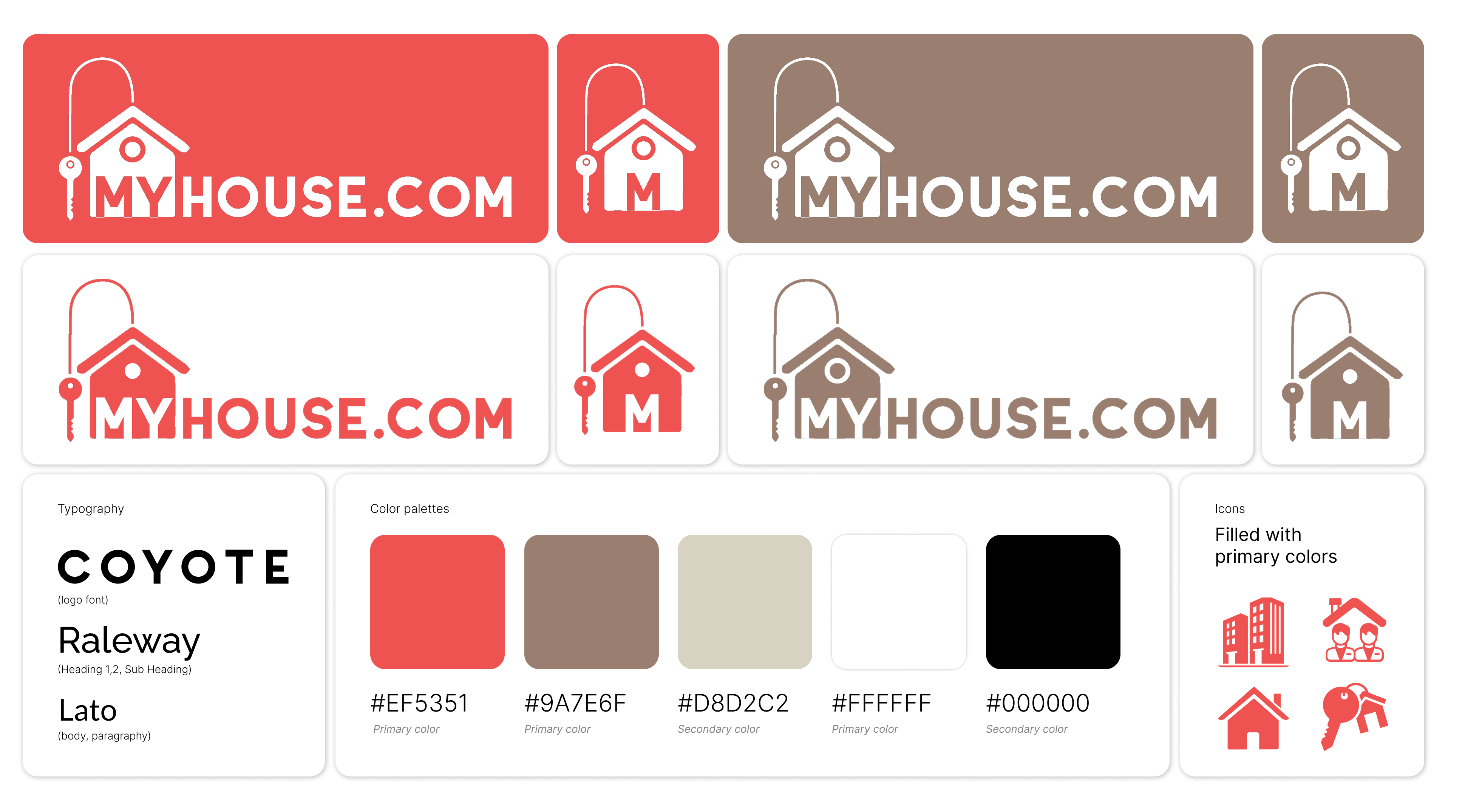
Housing platform
Finding flats to rent and buy as well as co-living spaces to live with people
Slide to view more



Transport Guide - BMTC and Metro
Objective
This standalone app will offer users access to official routes, maps, trip planning tools, and ticket transactions, streamlining their commuting experience regardless of their chosen mode of transport. By encompassing both bus and metro functionalities, our goal is to provide a seamless and convenient solution for commuters to navigate the bustling cosmopolitan city.





In recent years, Bangalore's newly developed metro railway system has enhanced convenience and safety for commuters traveling within and around the cosmopolitan city. The goal was to design a comprehensive guide application for the metro railway system, enabling users to plan their journeys, manage ticket transactions, and explore city information, all while fostering a narrative-driven experience.







Cultivating Corporate Social Connectivity:






Widget Iterations for Air Travel Notifications:


A Luxury Diamond Jewellery Brand
Objective
Click or Slide to view more
![]()
![]()
![]()



Click or Slide to view more
![]()

Product section
Click or Slide to view more


Click or Slide to view more



Various Website & Application pages explorations
![]()
![]()
![]()
![]() DISRUPT!T
DISRUPT!T
Various Website & Application pages explorations
![]()
![]()
![]()
![]()